Project Samples
In 2020 the portfolio was upgraded from 1 static index page to 4 database driven versions using different technologies and hosting platforms.
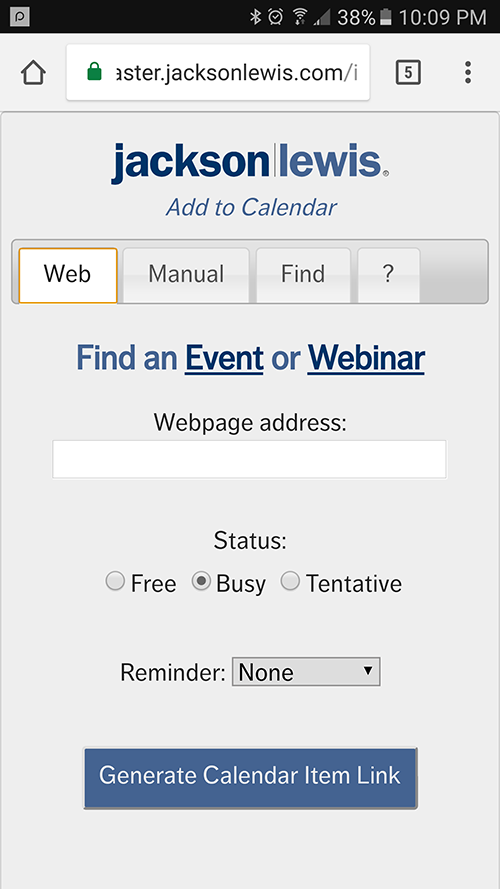
Tool to create calendar entries from webpages or by entering the information manually
The Event email campaign required copying the information from an event into an HTML template.
When the template was ready it would get loaded into Vuture which was the service used to send email campaigns.
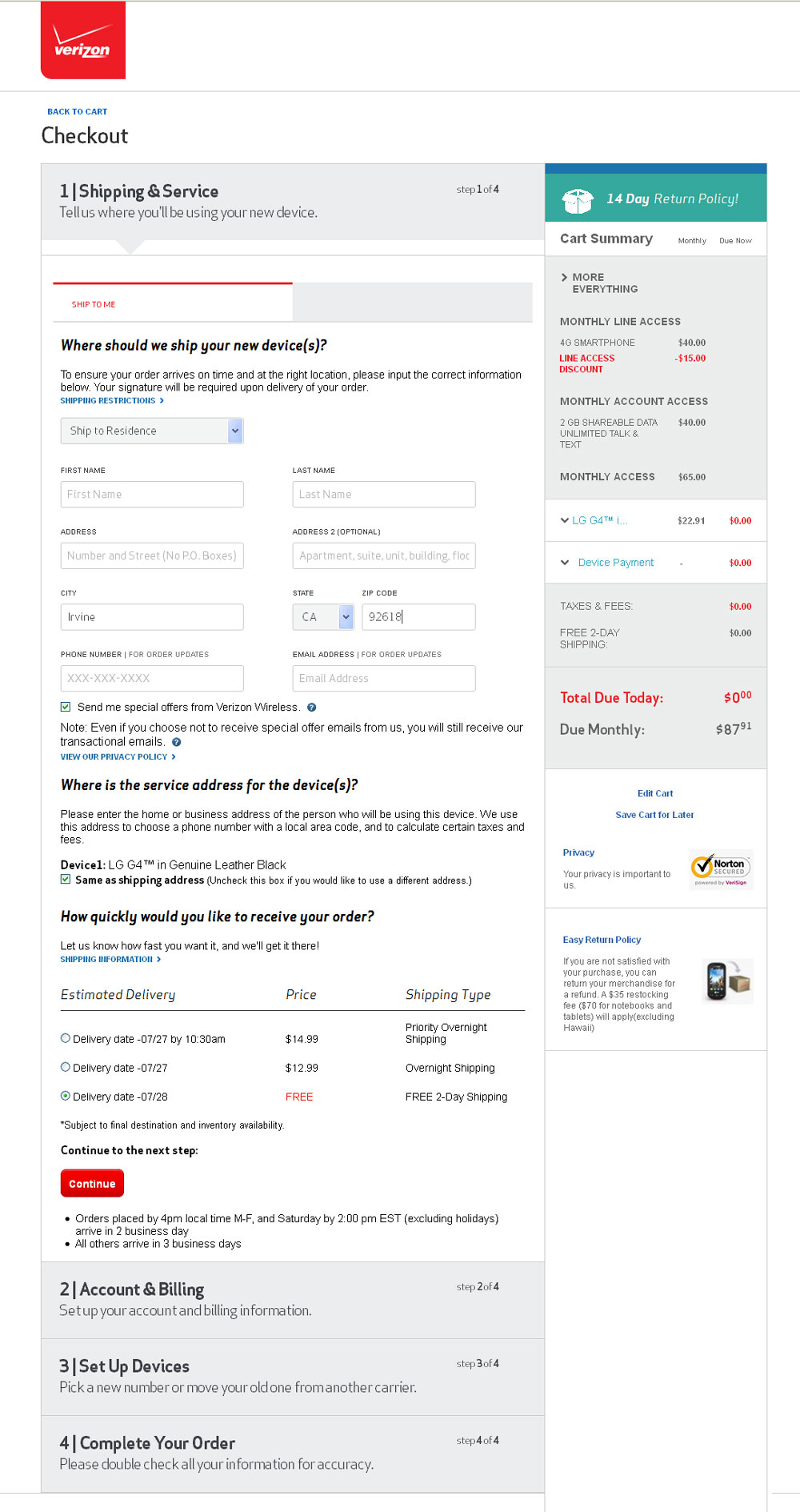
There were 4 screens of information to fill out manually before being able to checkout and finish testing a campaign.
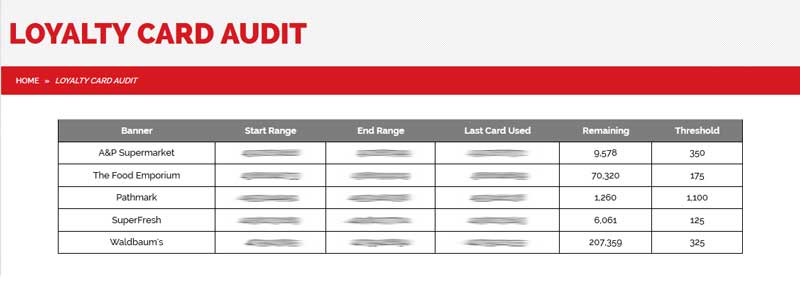
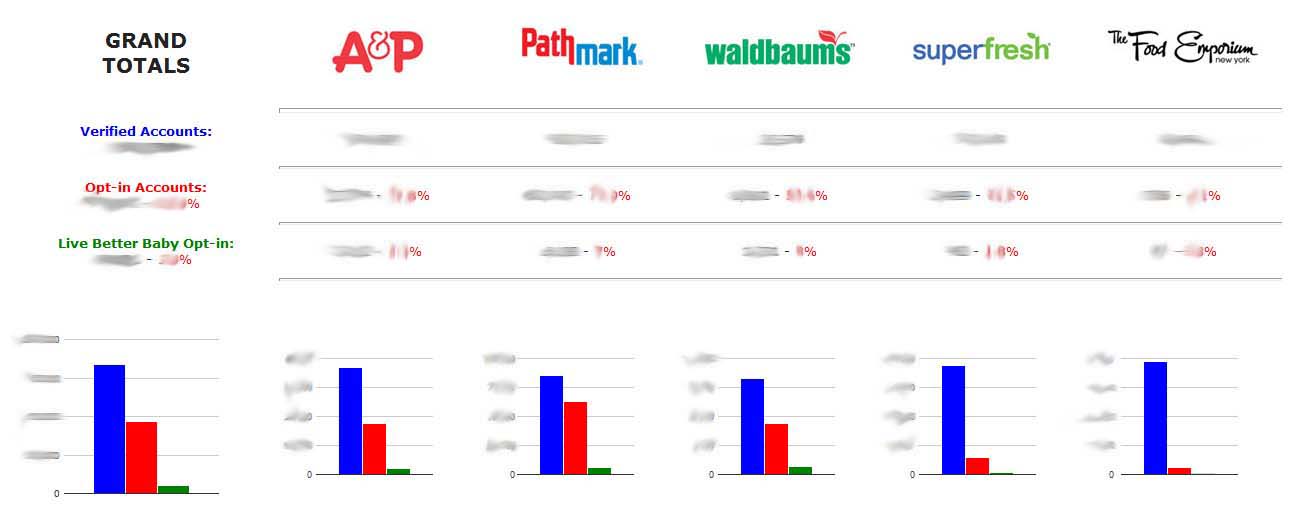
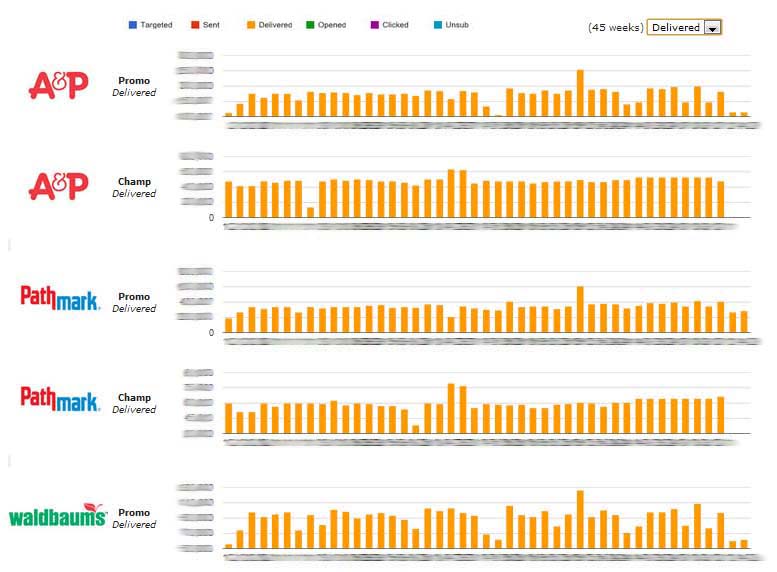
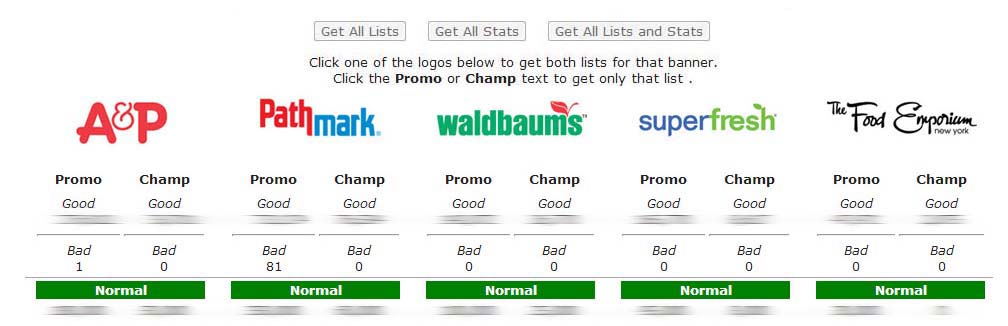
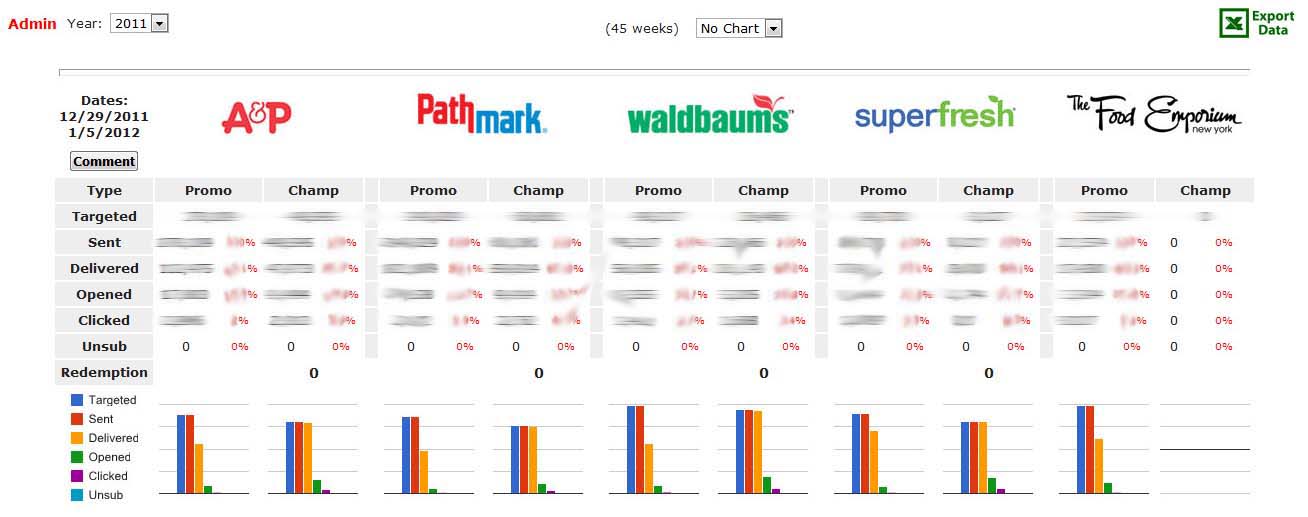
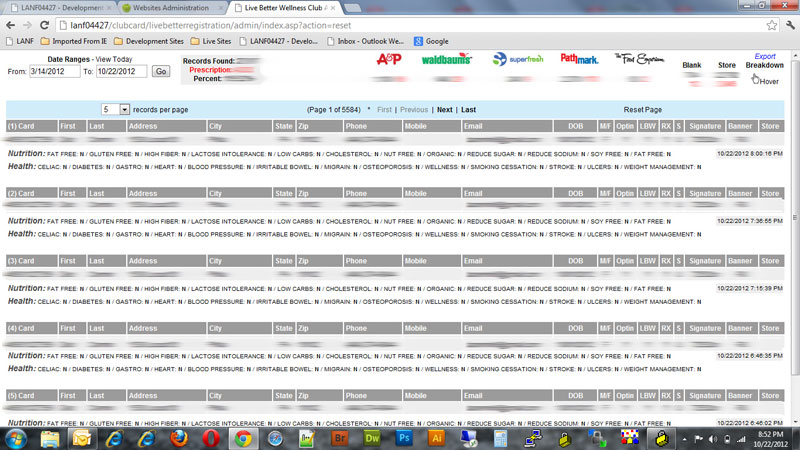
Created page to track and audit loyalty card data with email alerts across 5 supermarket brands
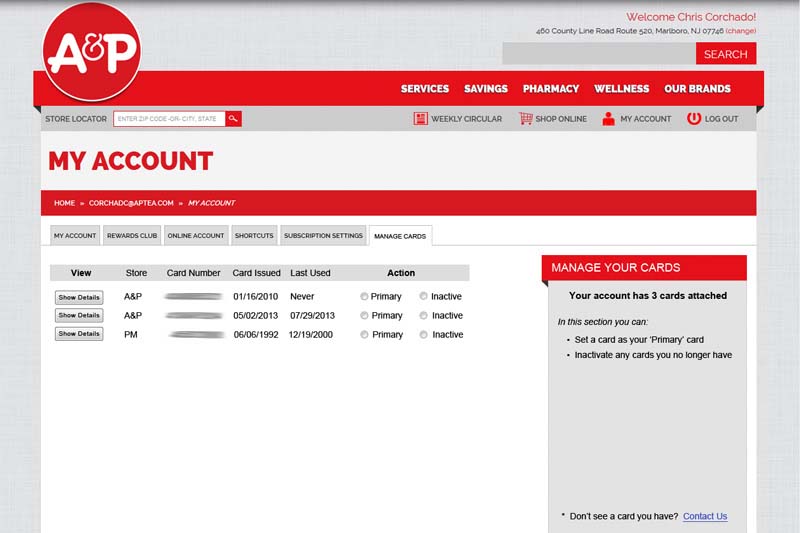
The "My Account" page had a section which allowed customers to view/manage their loyalty cards.
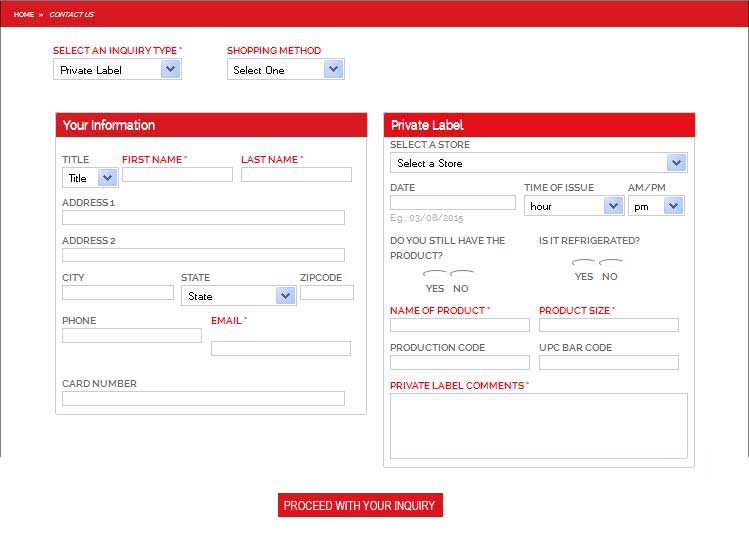
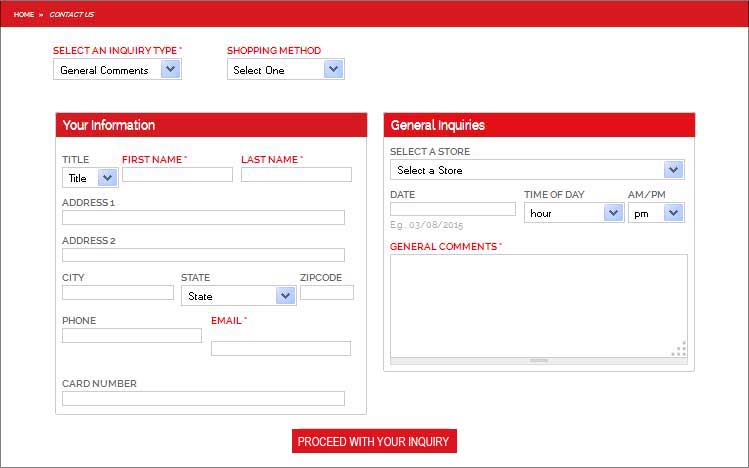
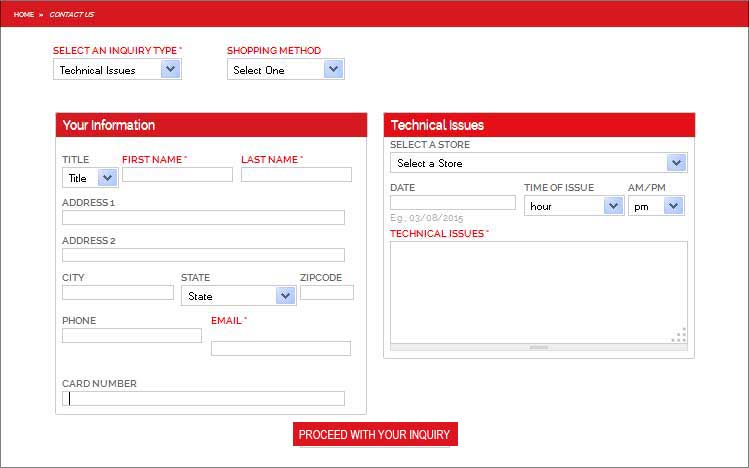
The "Contact Us" pages consisted of 3 types of forms which went to different people based on the form and values submitted.
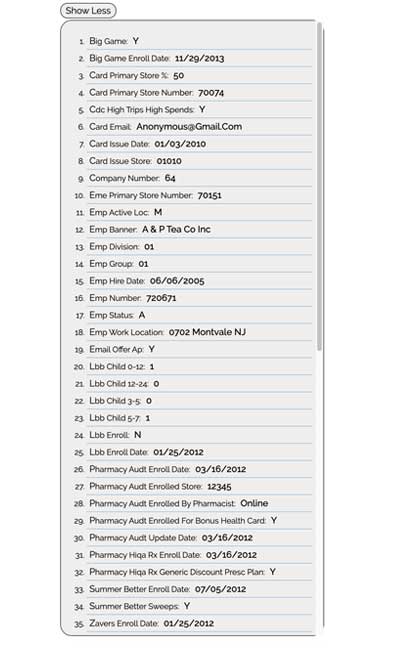
Read XML customer data from various databases and consolidated it into a customer detail view.
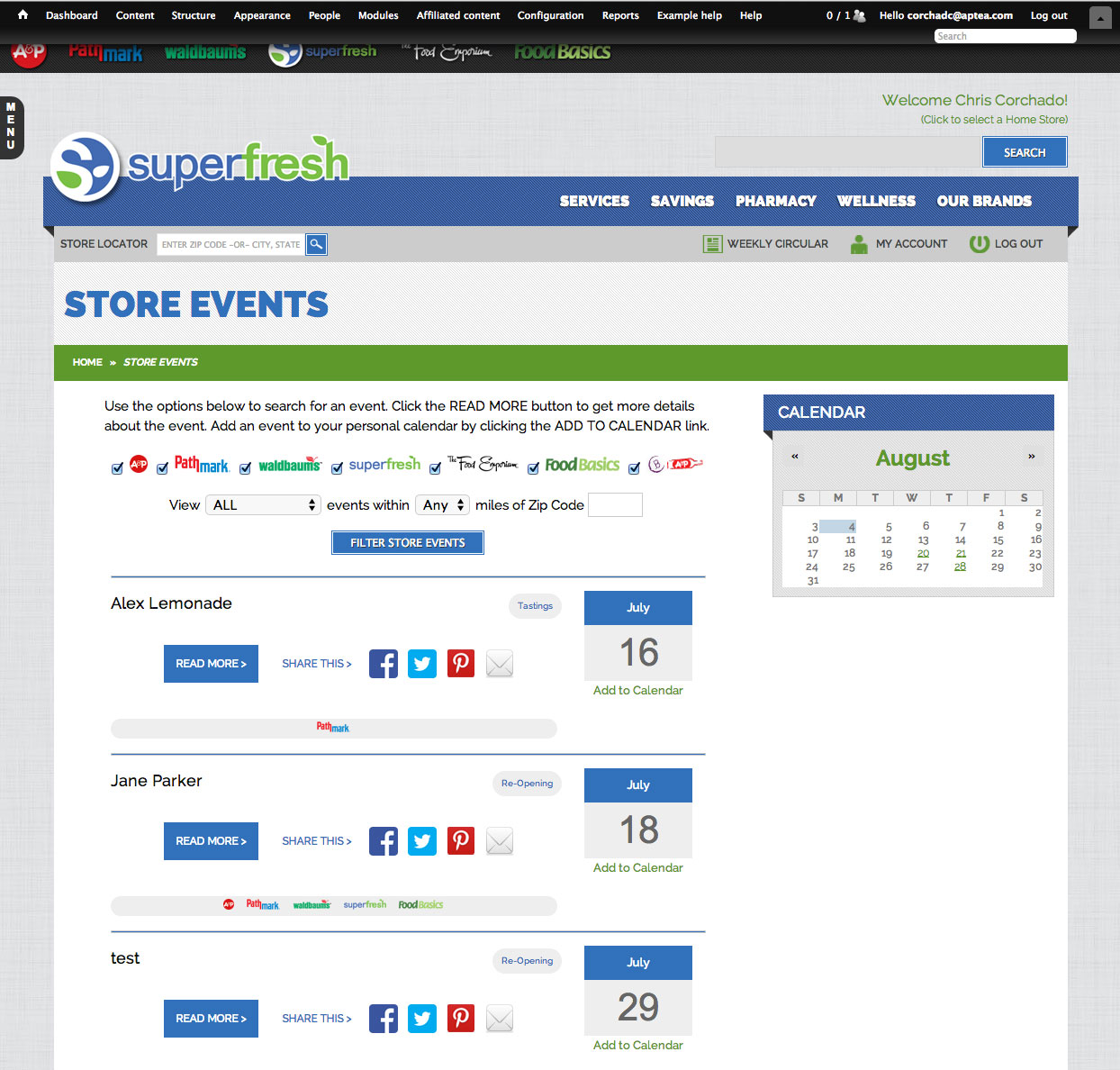
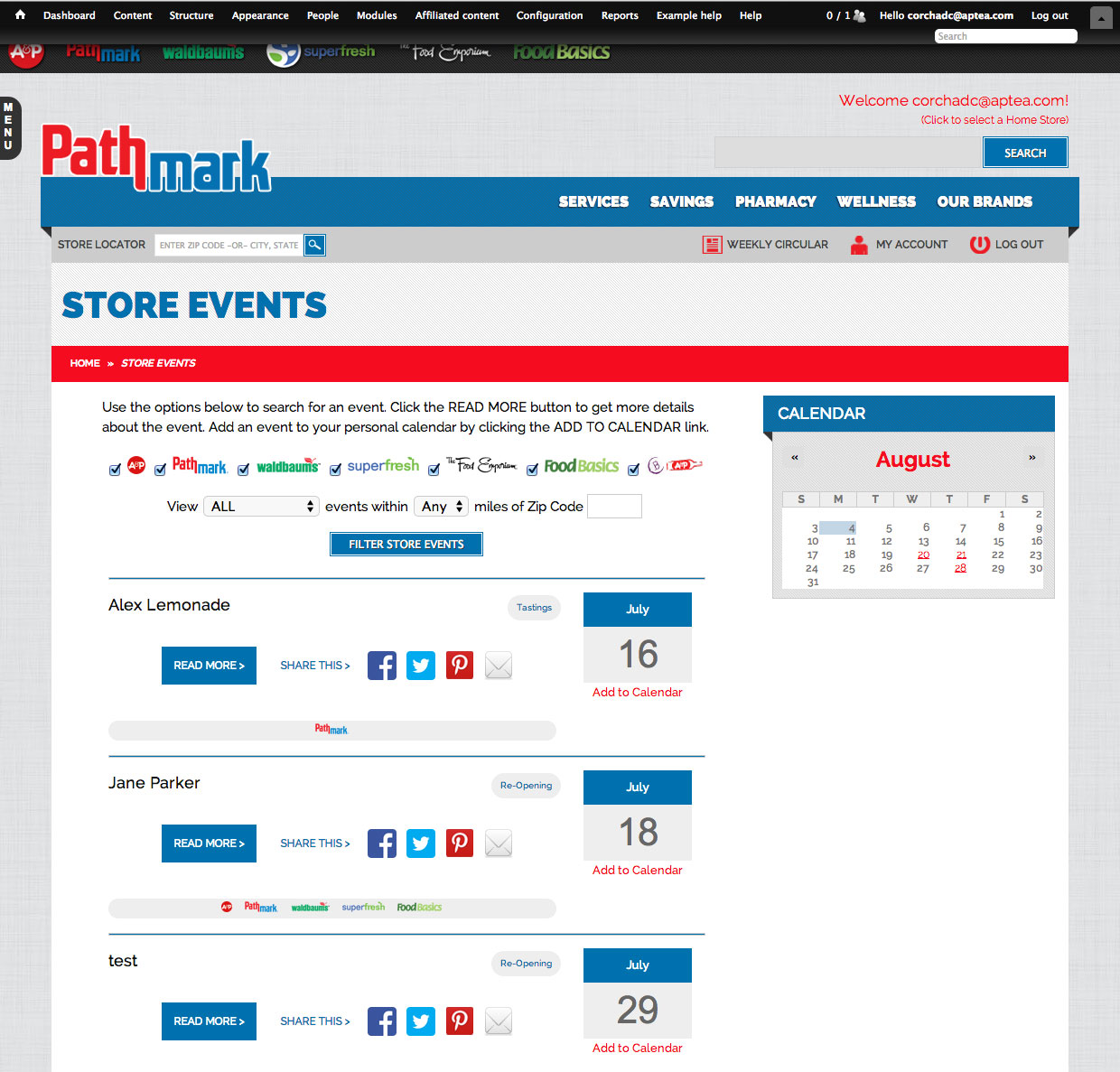
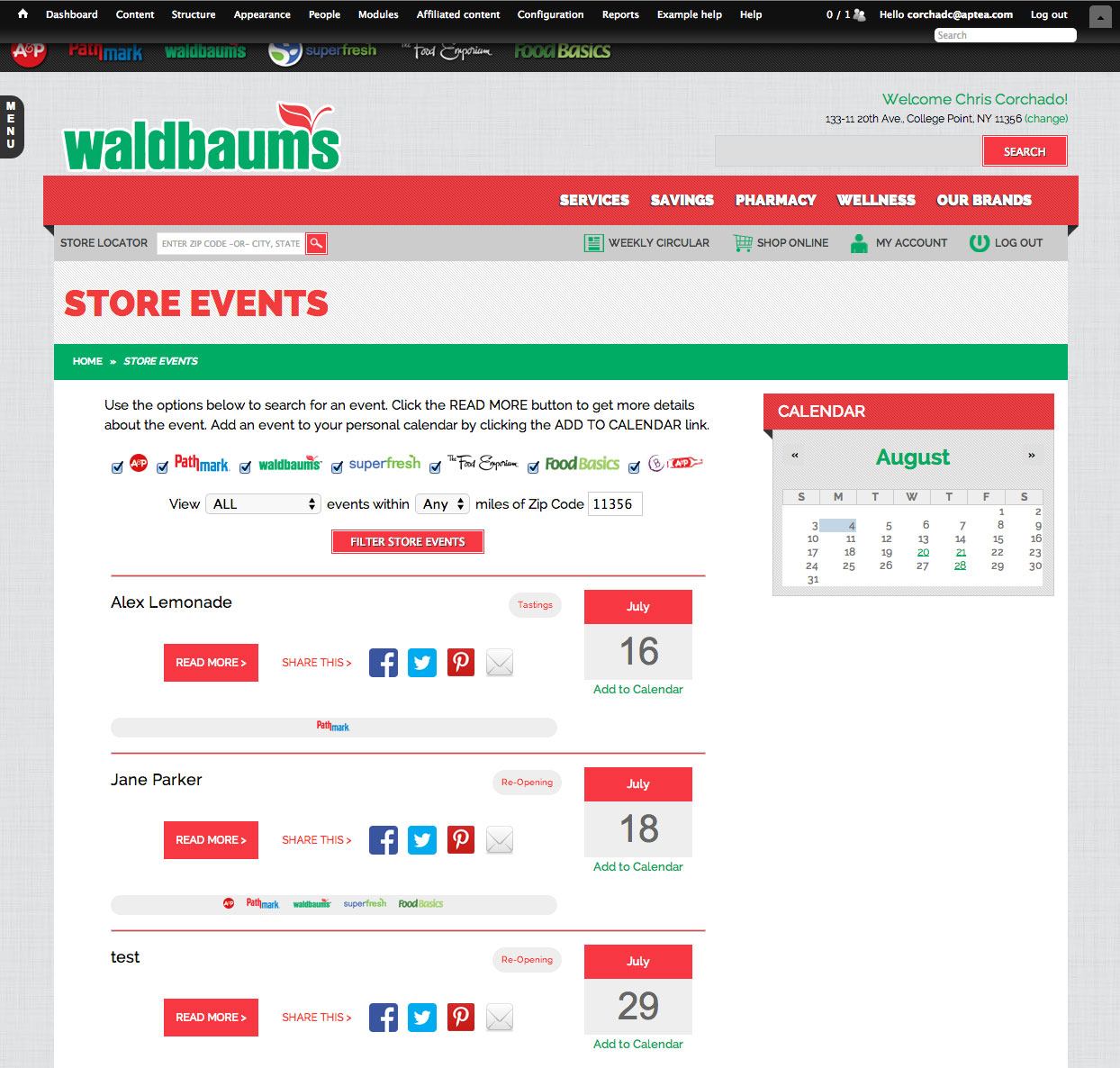
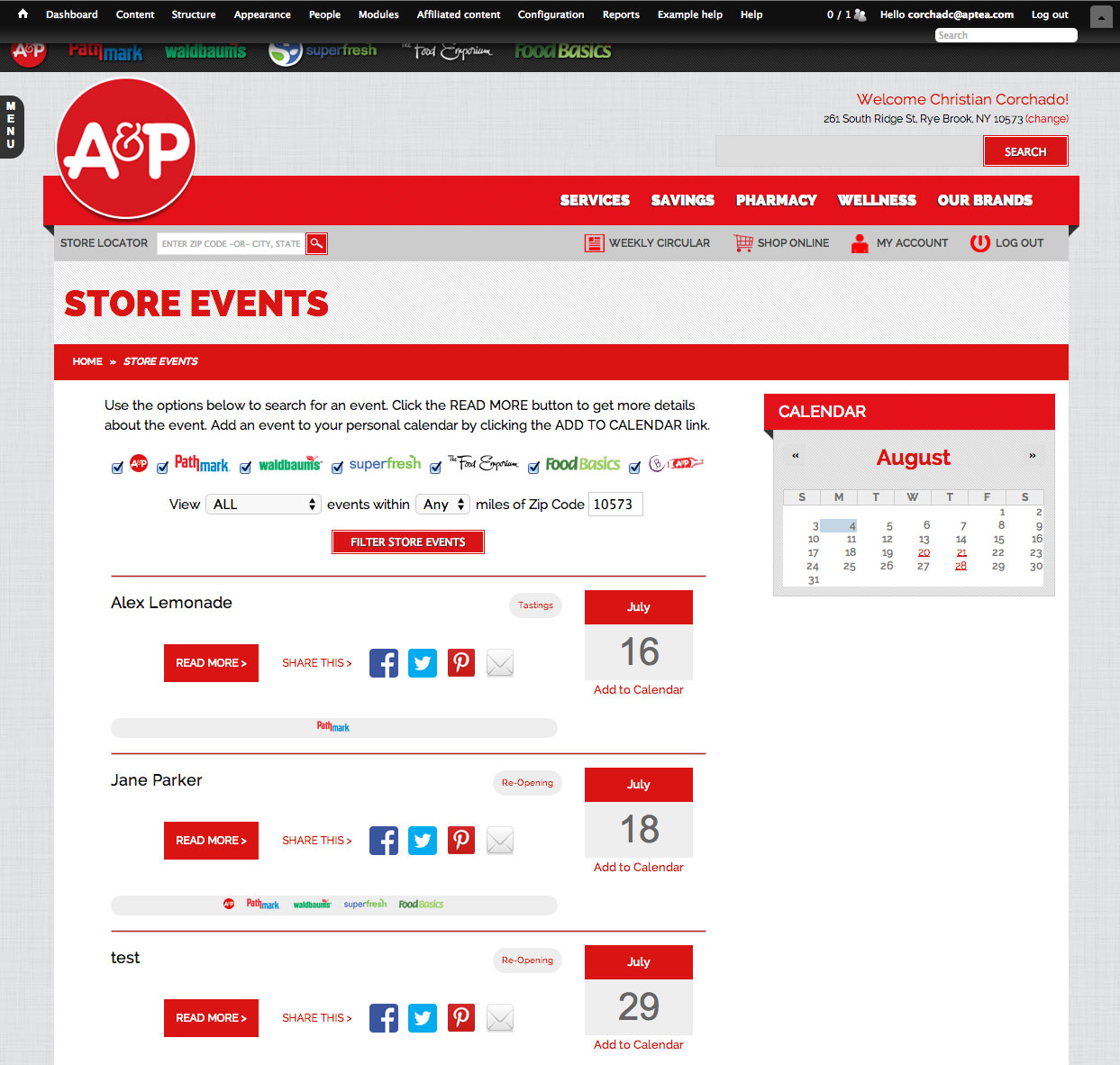
The store events page enabled customers to view store "Events" across the different supermarkets and add them to their calendar.
The store events page enabled customers to view store "Events" across the different supermarkets and add them to their calendar.
The store events page enabled customers to view store "Events" across the different supermarkets and add them to their calendar.
The store events page enabled customers to view store "Events" across the different supermarkets and add them to their calendar.
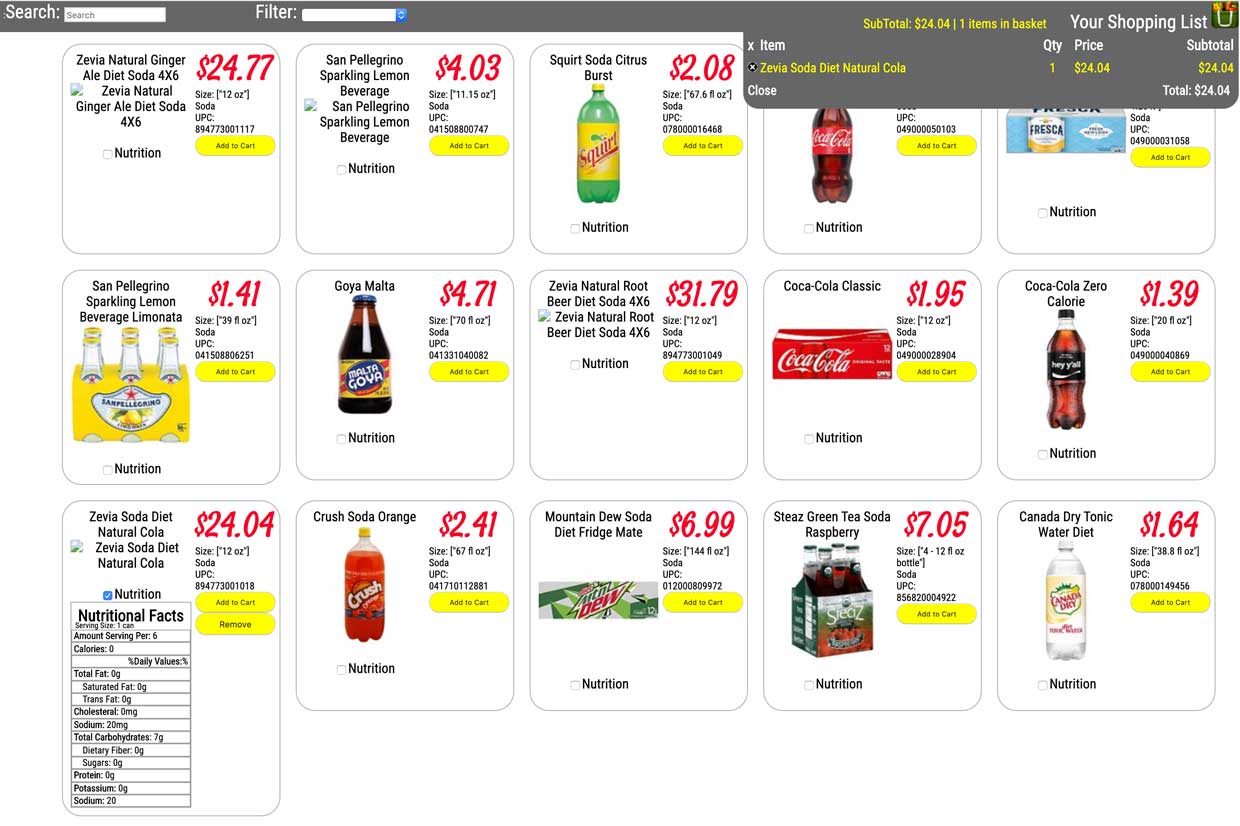
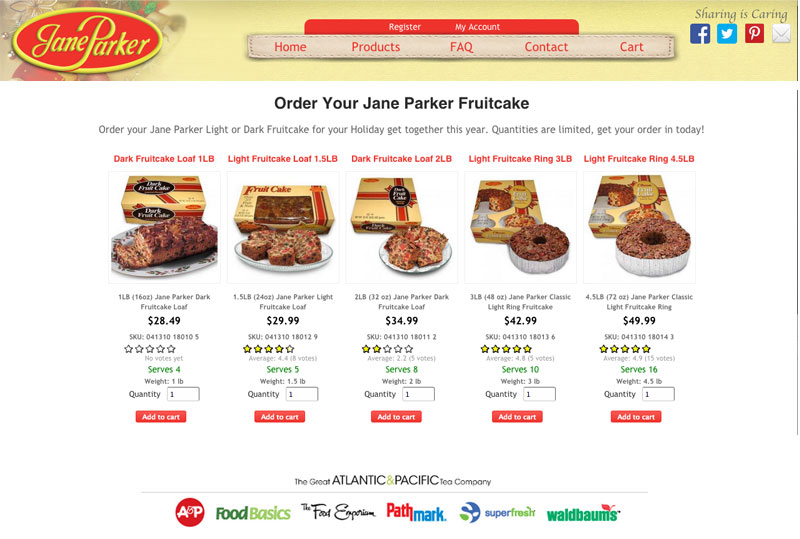
This was a prototype I started working on in order to familiarize myself with build a shopping cart and using Angular.
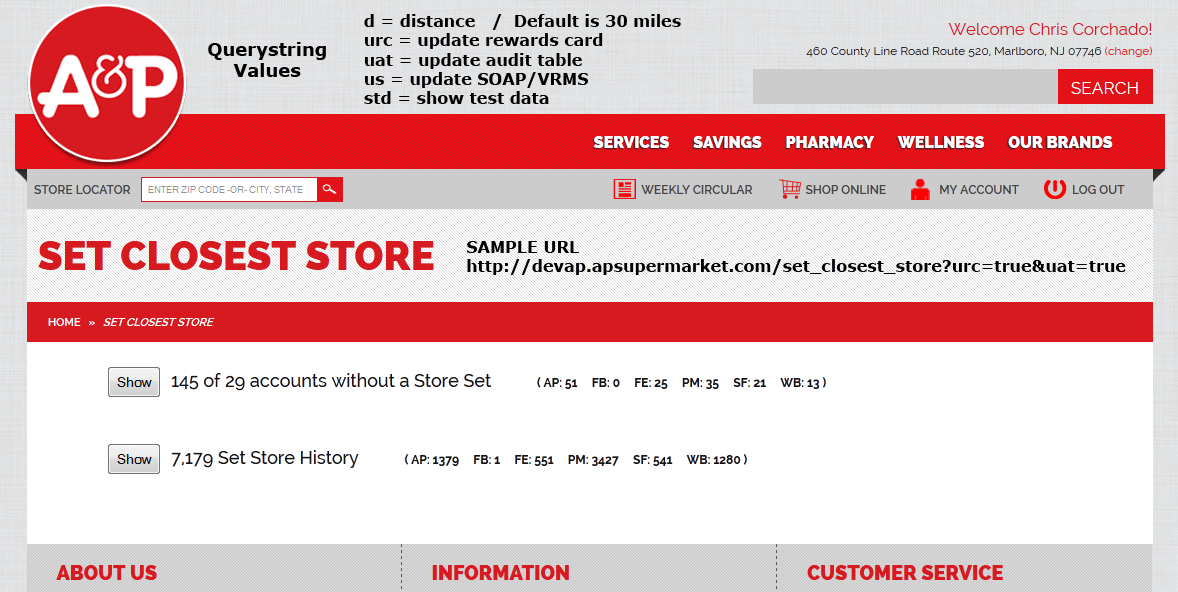
In order to help the user experience I created a tool that would set peoples closest store if they did not have one set already.
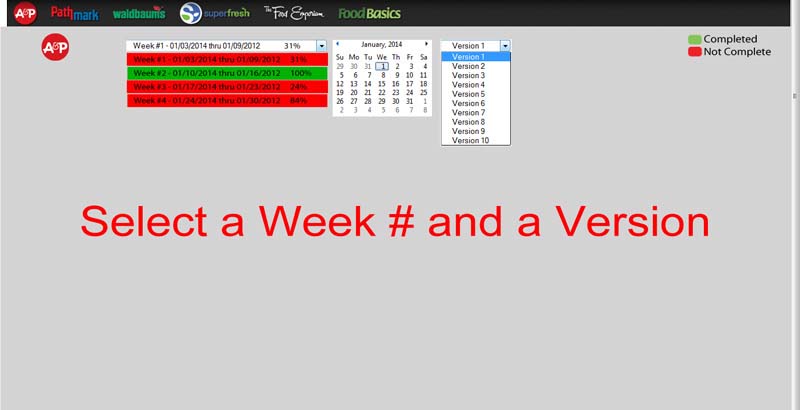
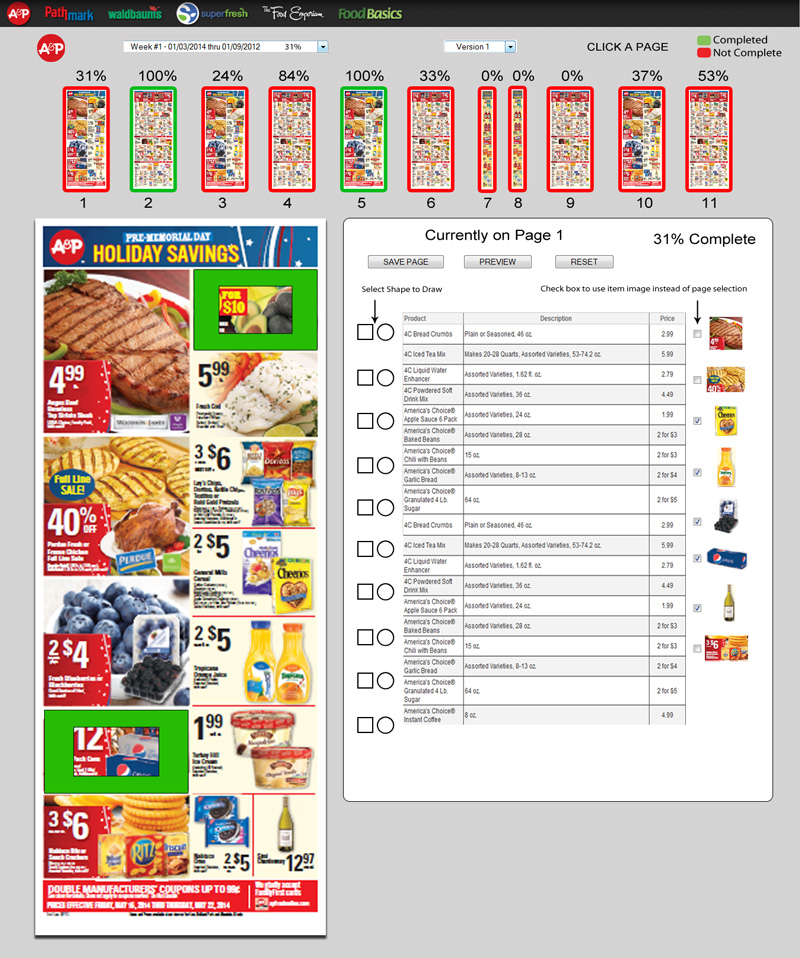
This was a "Proof of Concept" in order for us to be able to setup our own weekly circular across all supermarkets internally.
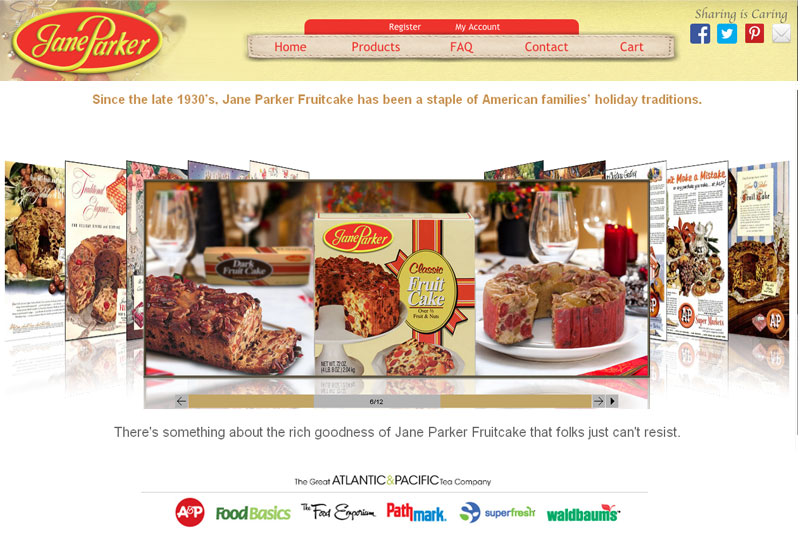
The homepage was a carousel and the first image was something I put together using a bunch of other images.
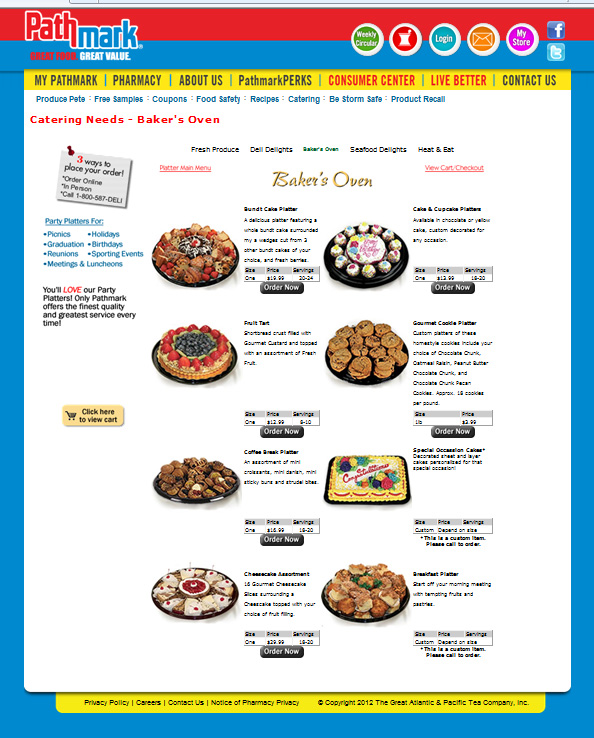
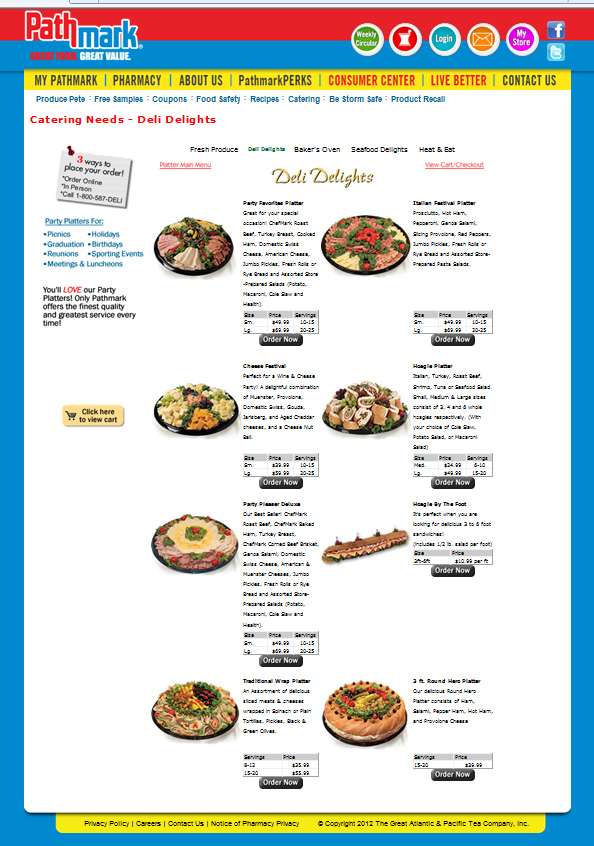
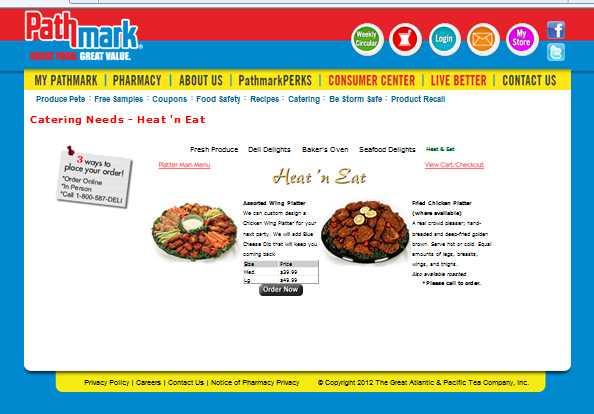
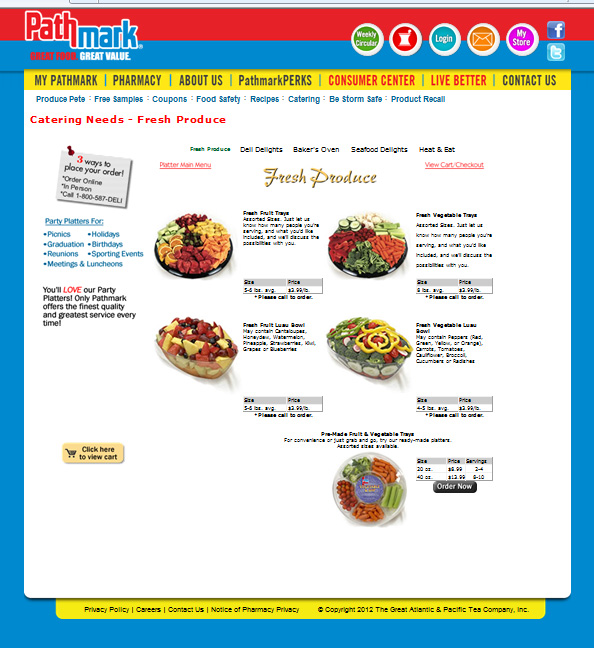
Database driven catering form which emailed orders to the cafeteria.
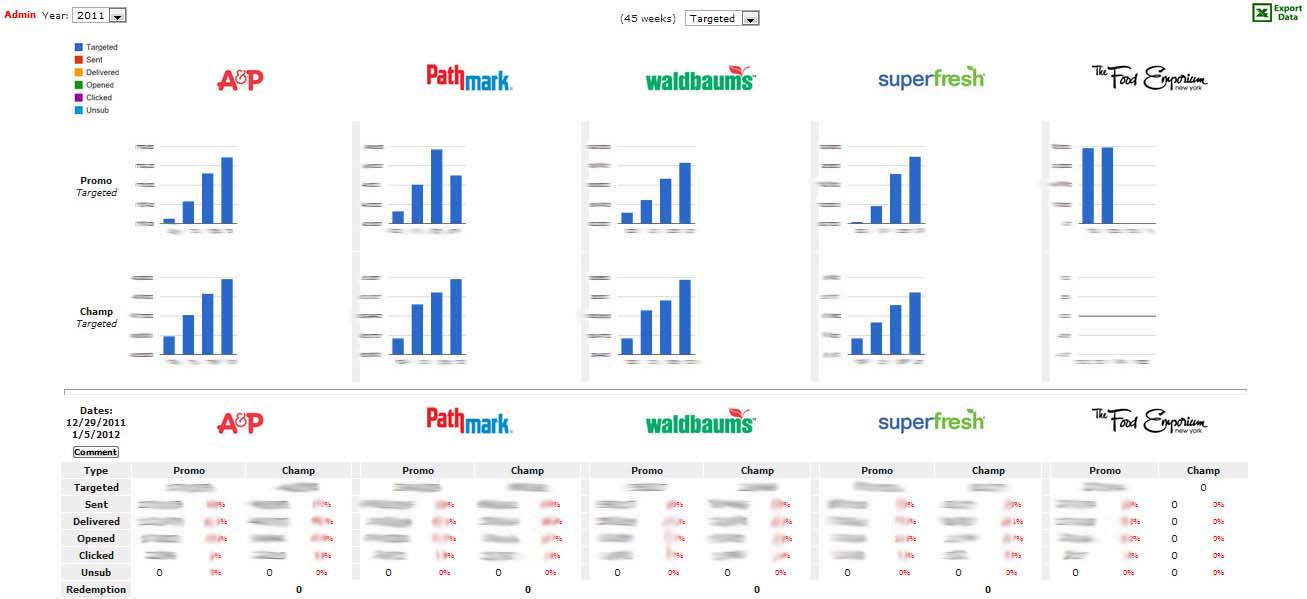
Created various user interfaces to surface email accounts along with analytics for different segments and programs.
Used the circular front page to create weekly email campaigns.
Used the circular front page to create weekly email campaigns.
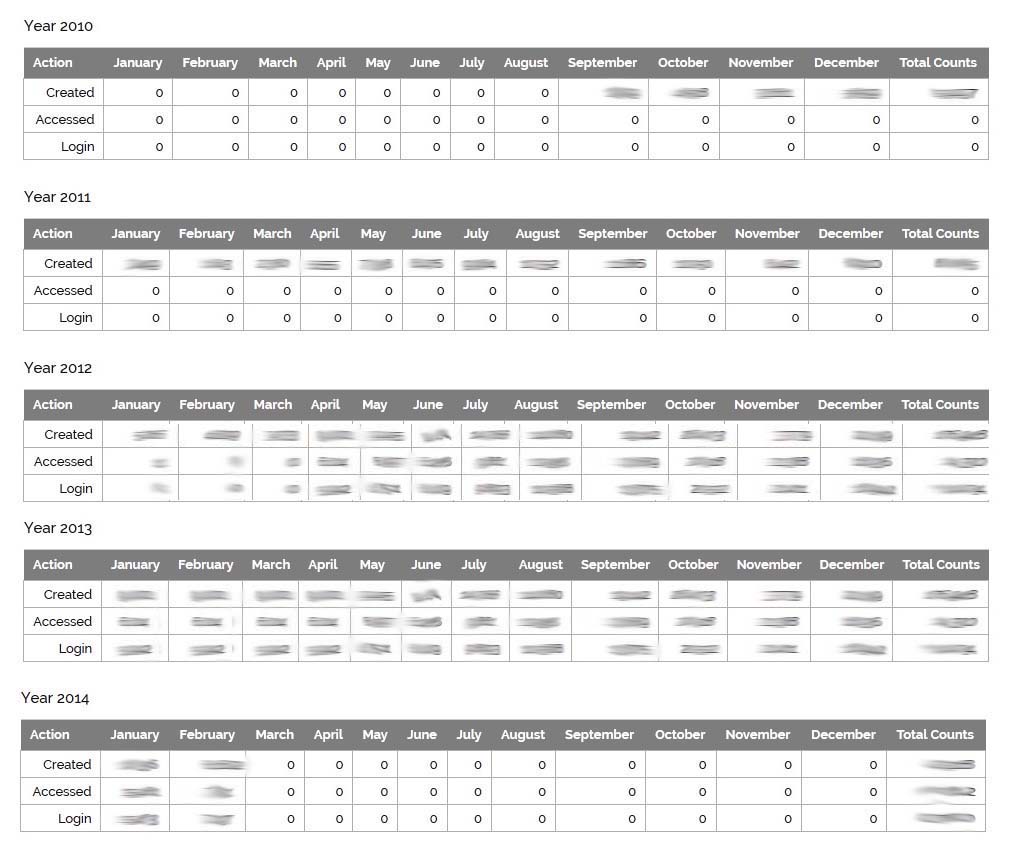
The report was used to determine how to clean up the customer databases.
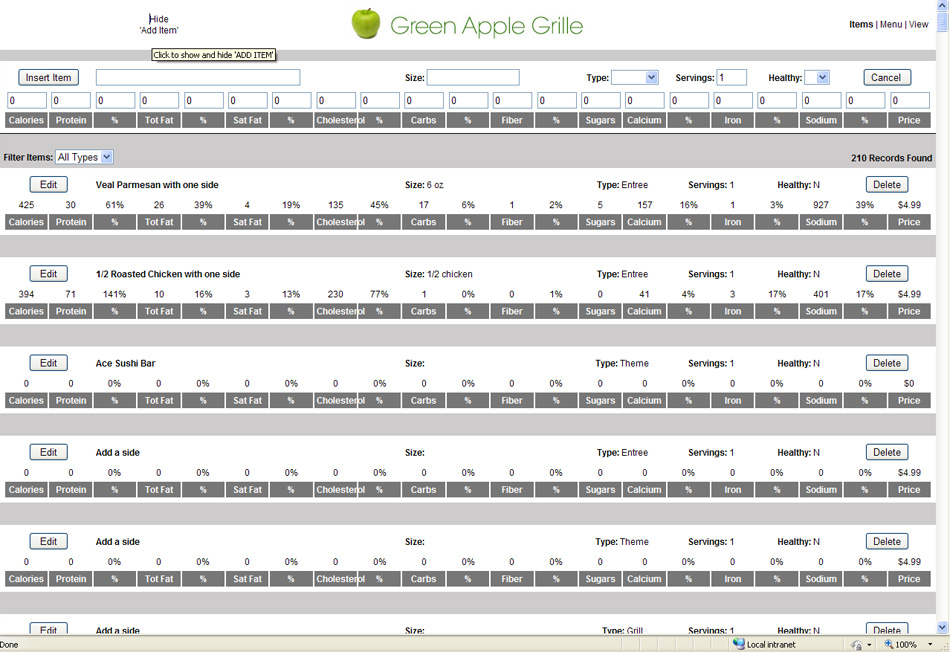
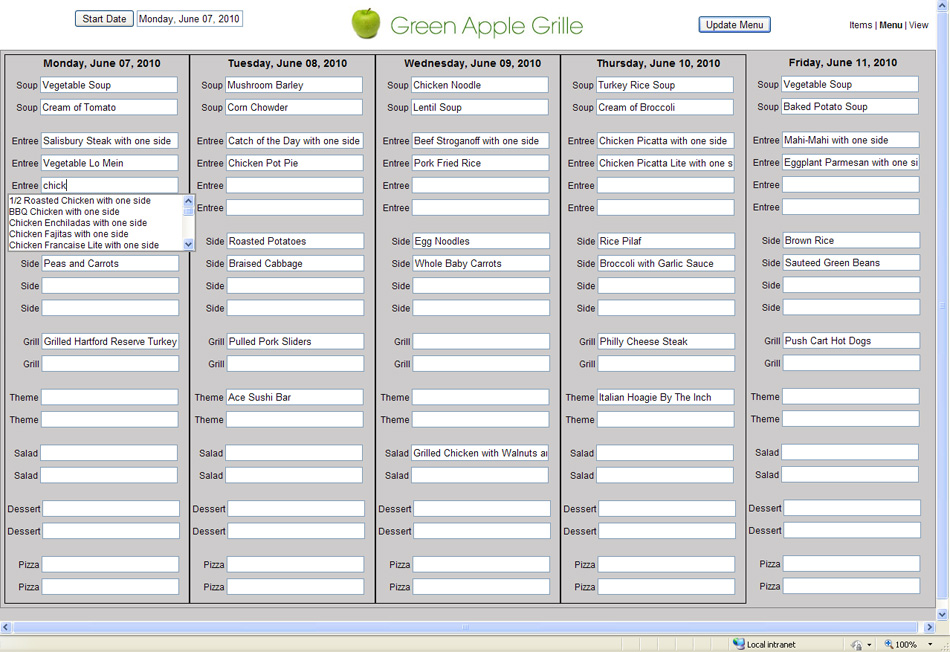
Created a lunch menu application which allowed the cafeteria take over the weekly lunch menu postings.
- Add, update and delete lunch items.
- Create menu of the week.
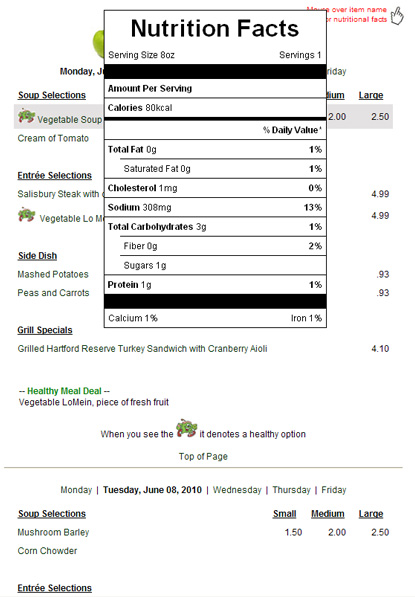
- View "Nutritional Facts" on hover.
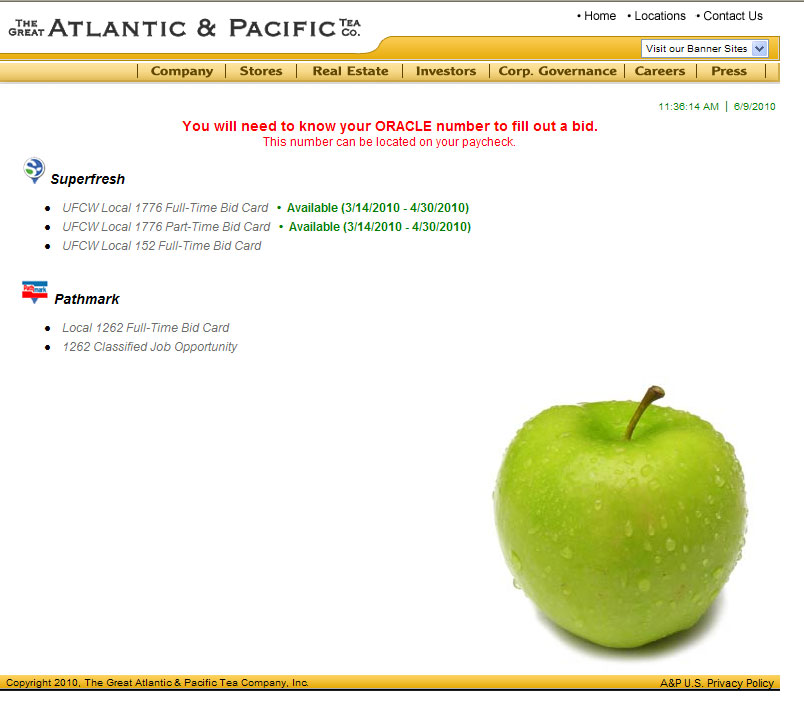
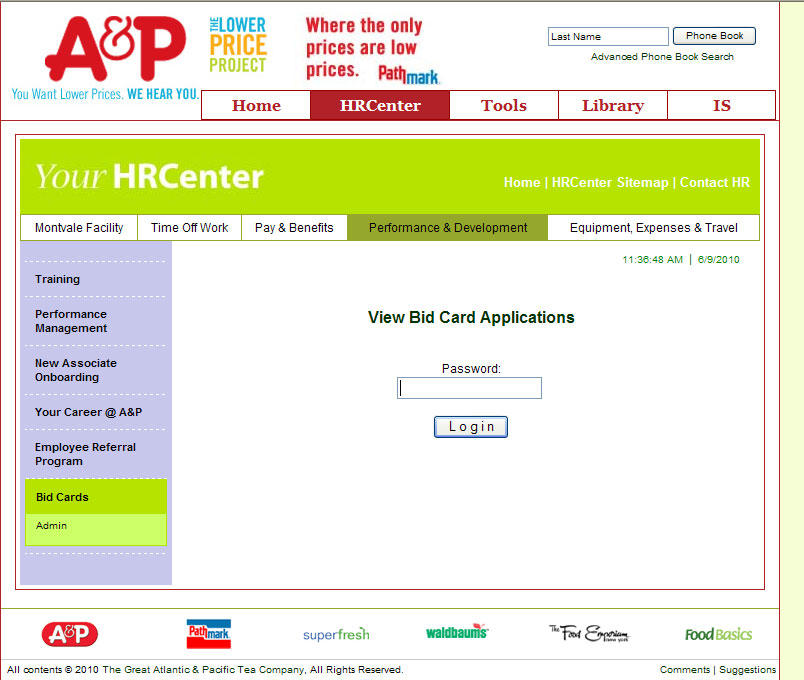
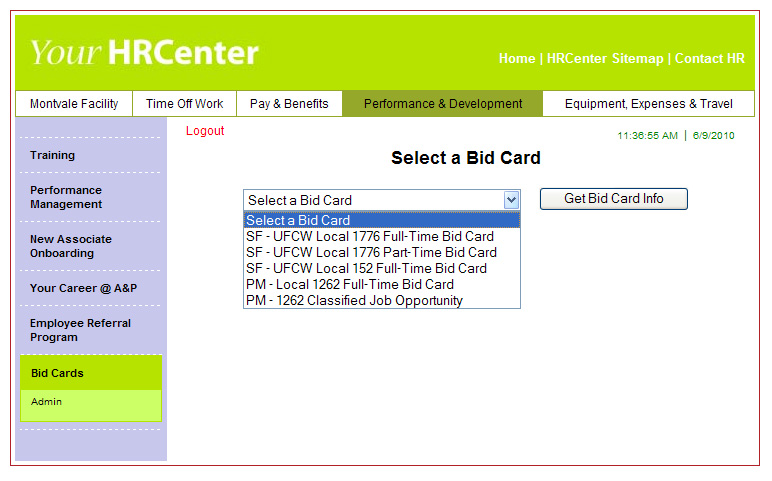
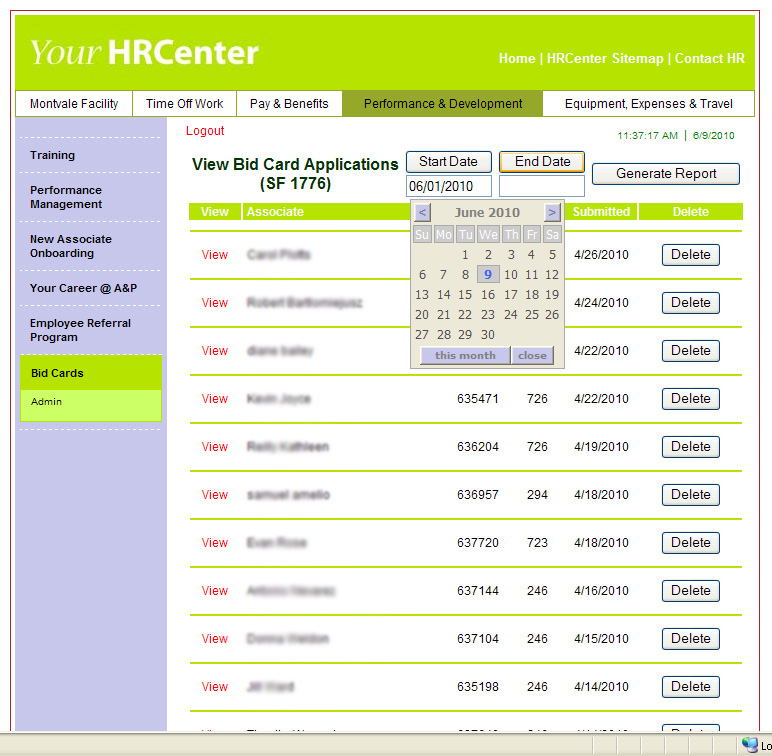
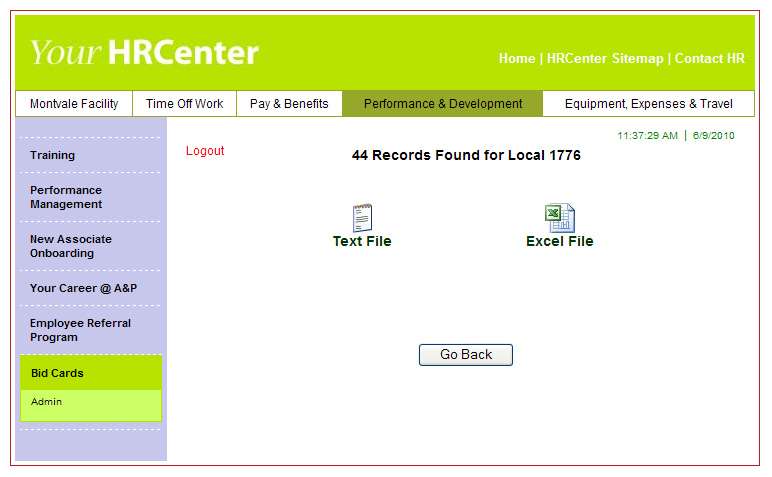
Created an intranet application which allowed jobs to be posted by Human Resources and allowed employees to apply for the positions.
Animated the corporate homepage in coordination with the "Simply the Freshest!" campaign.
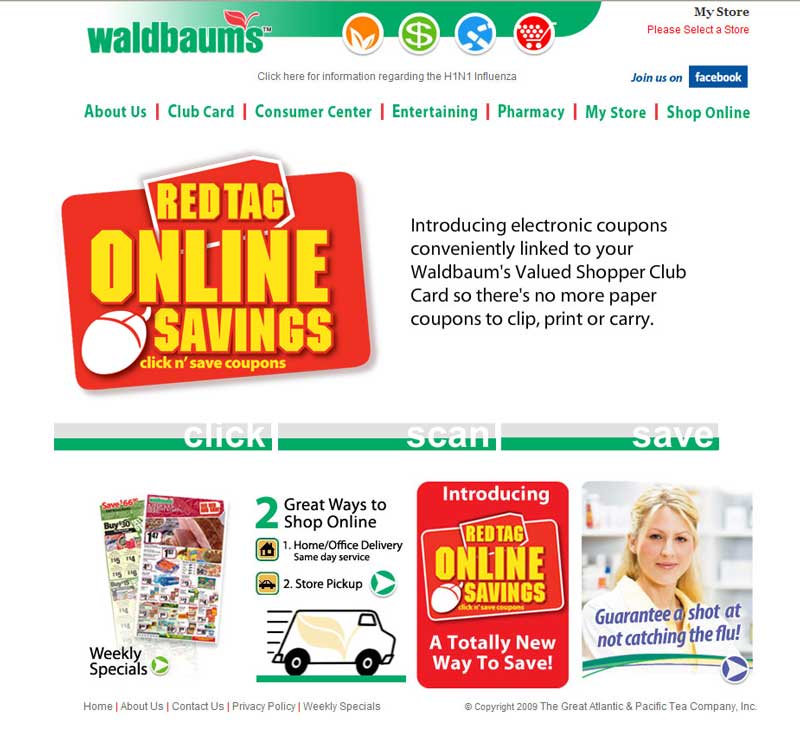
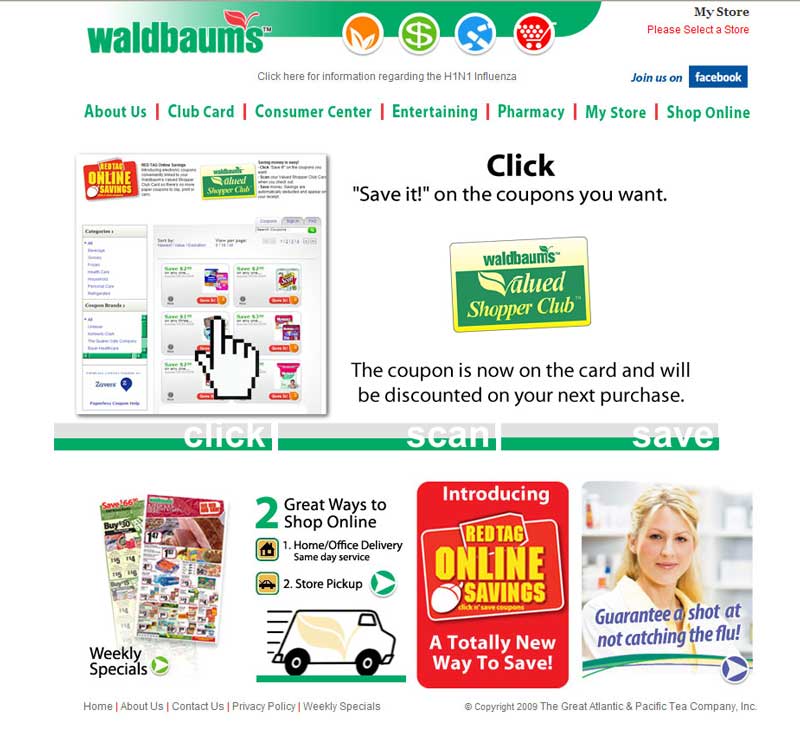
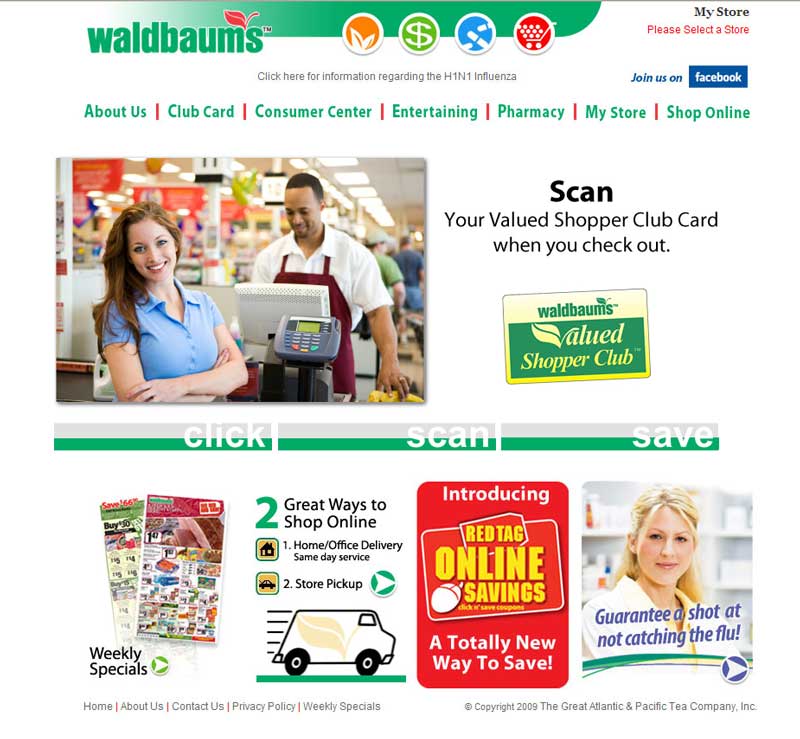
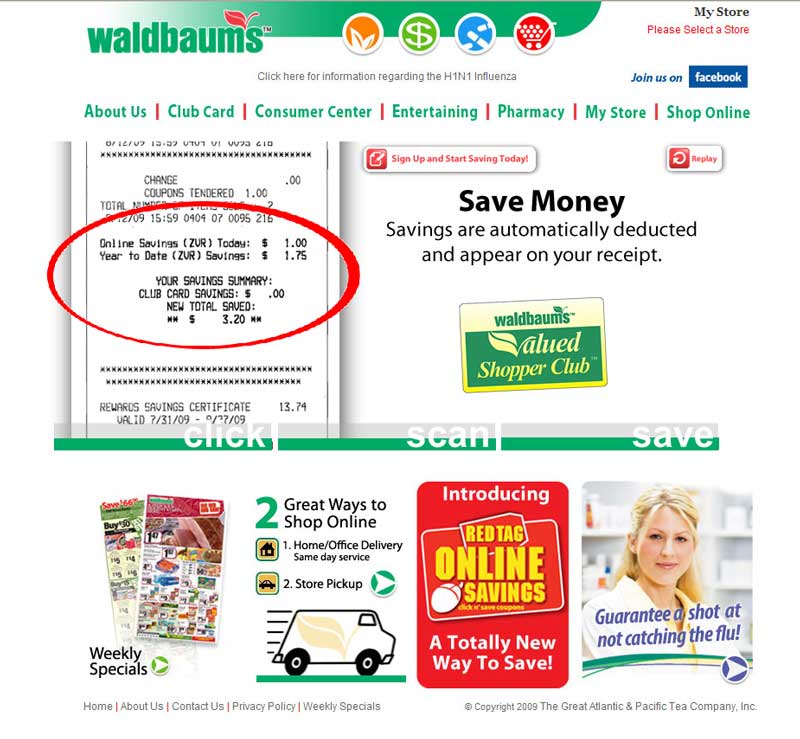
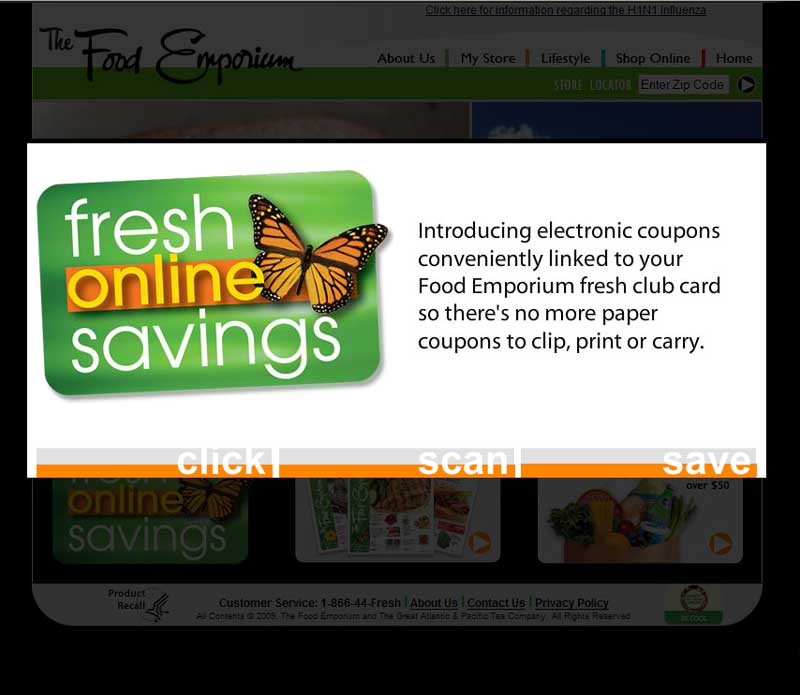
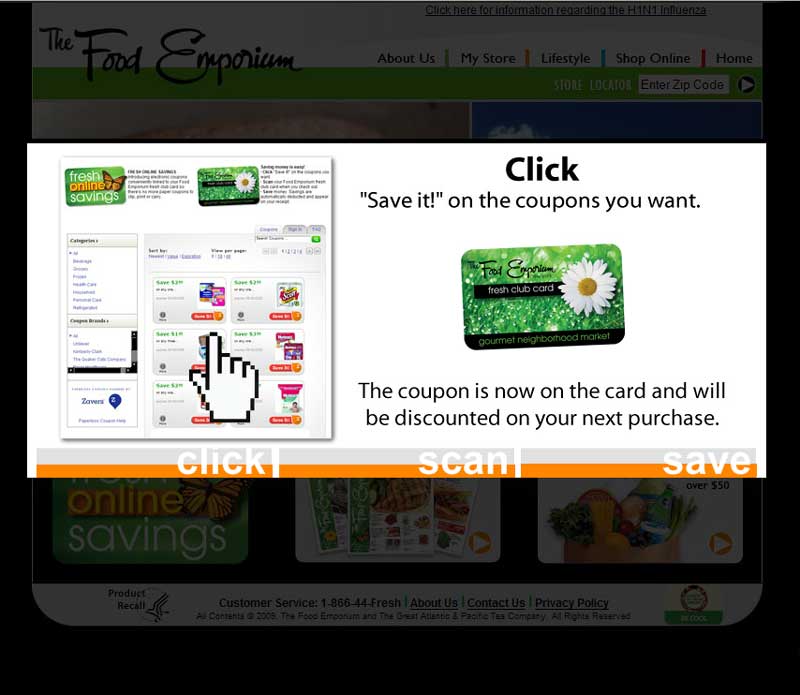
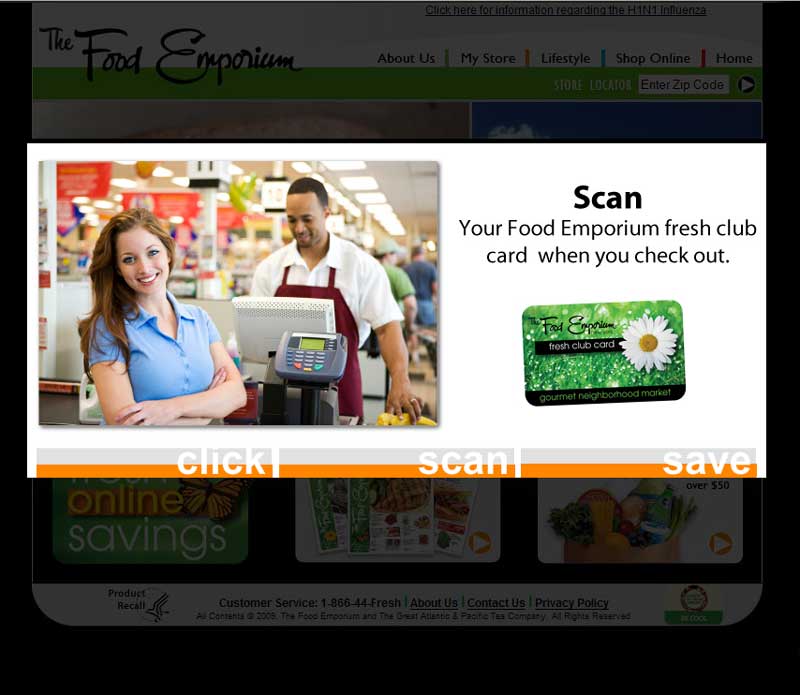
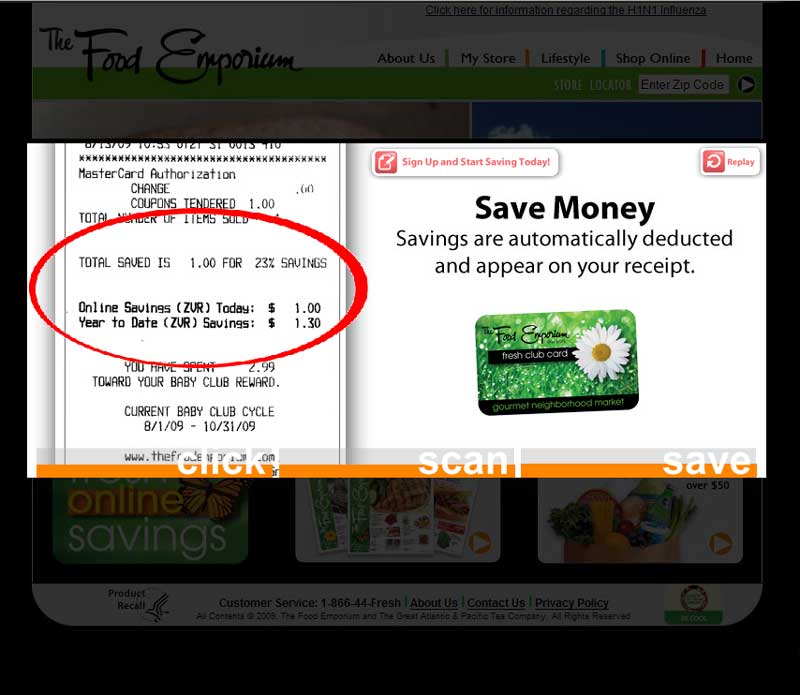
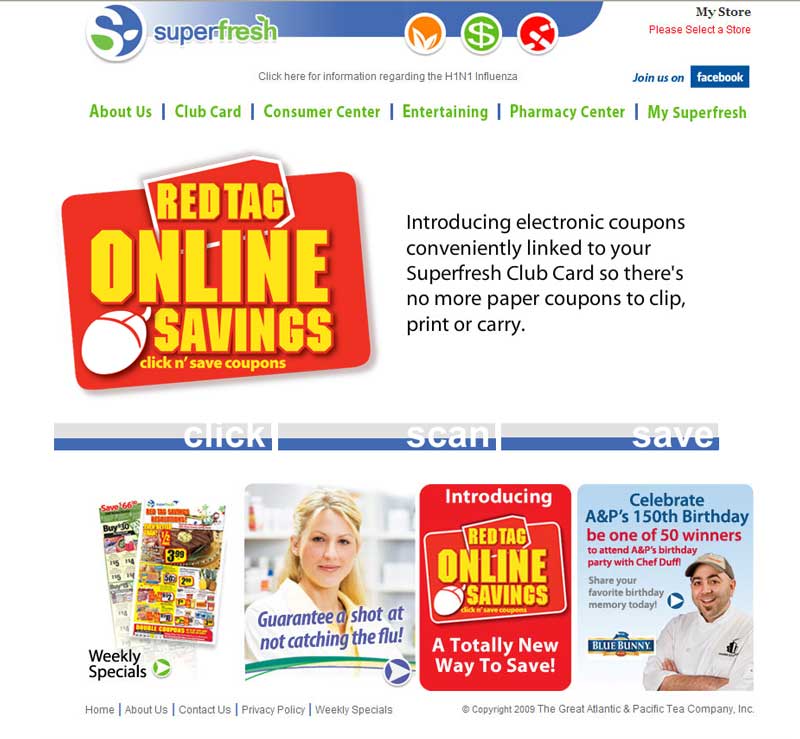
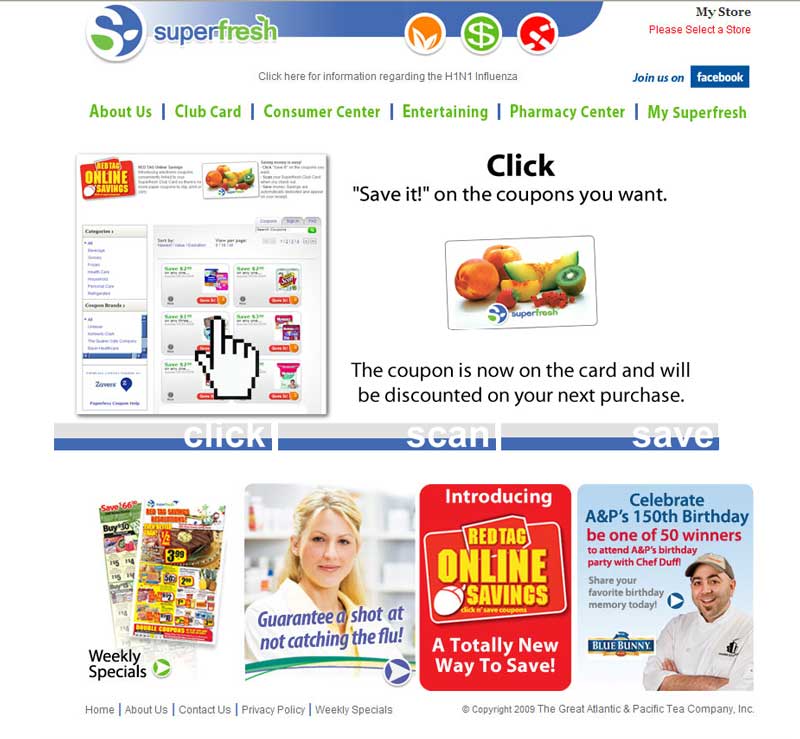
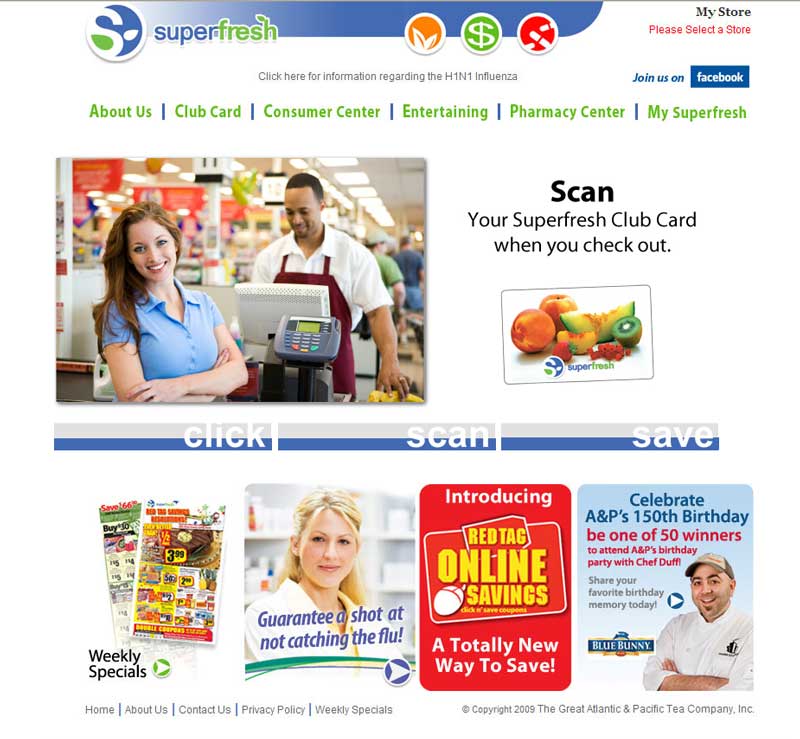
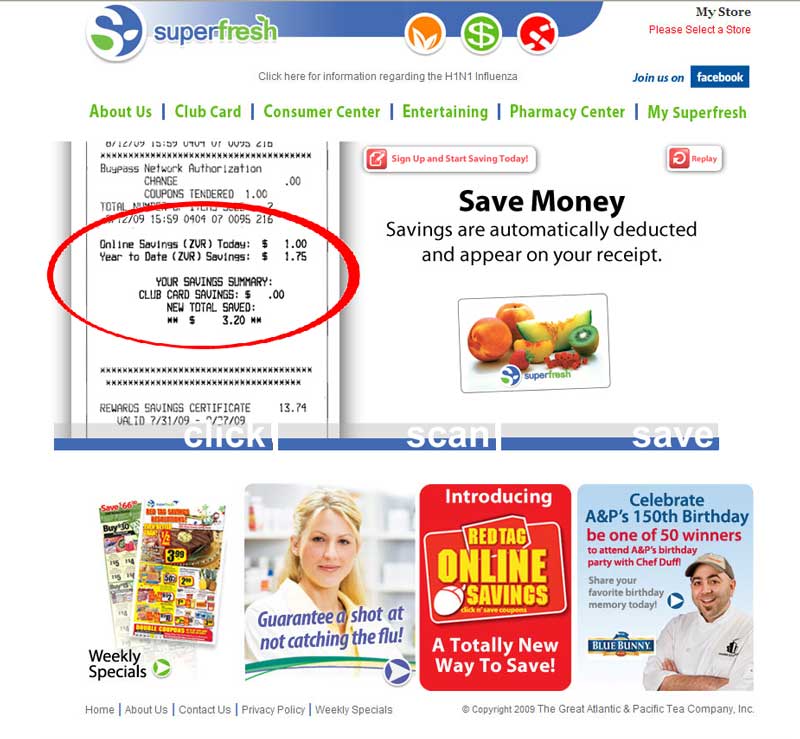
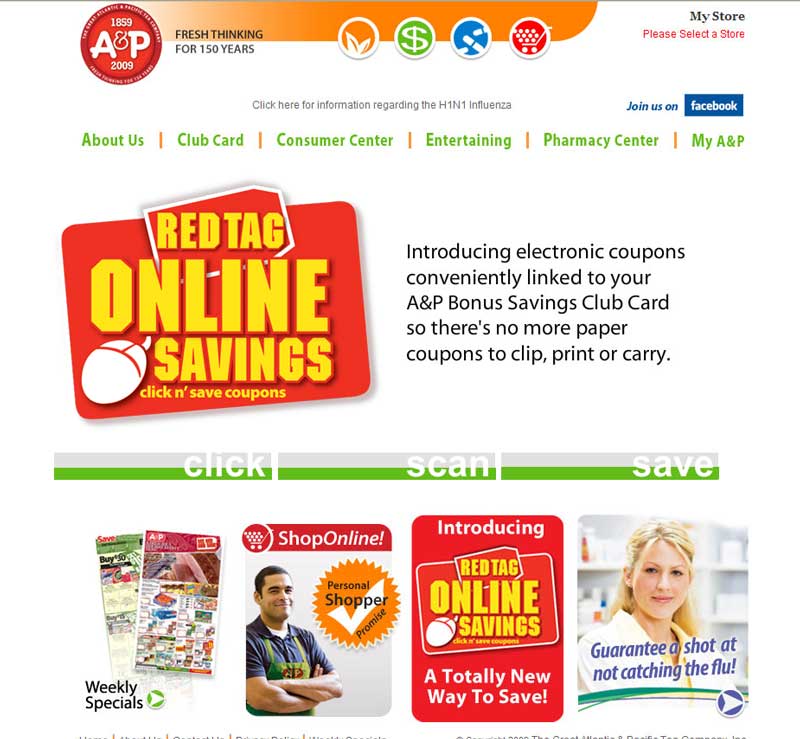
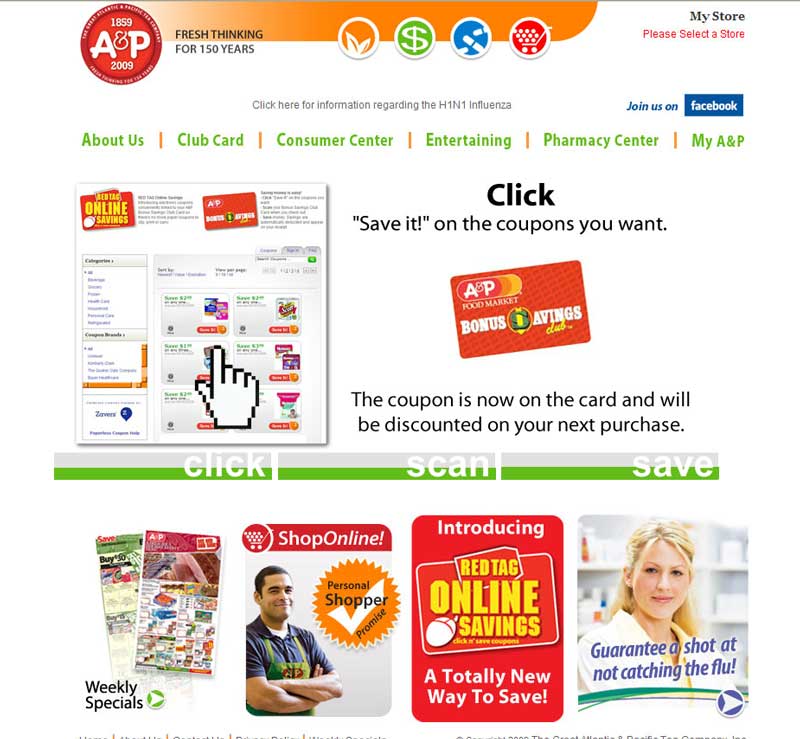
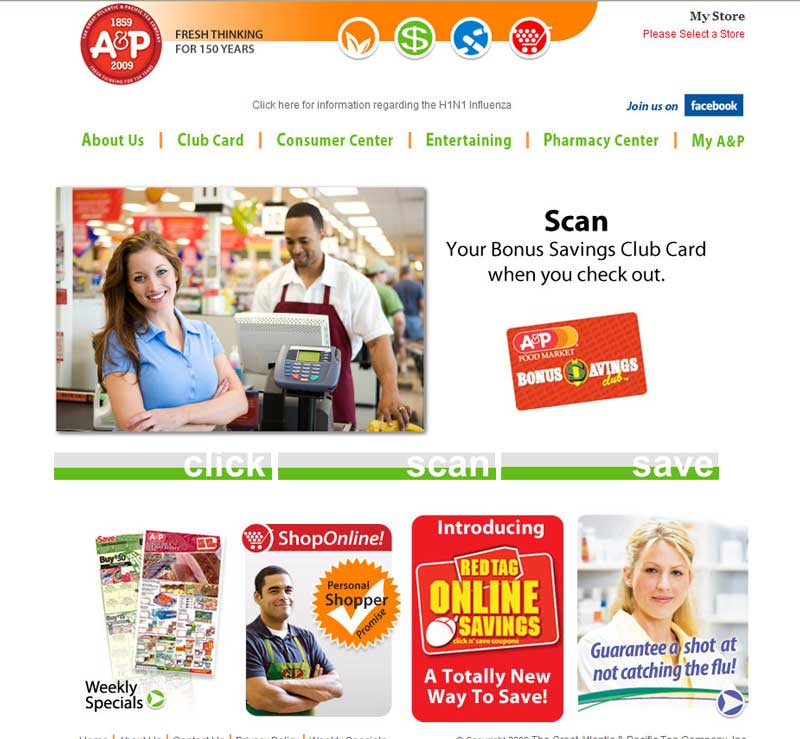
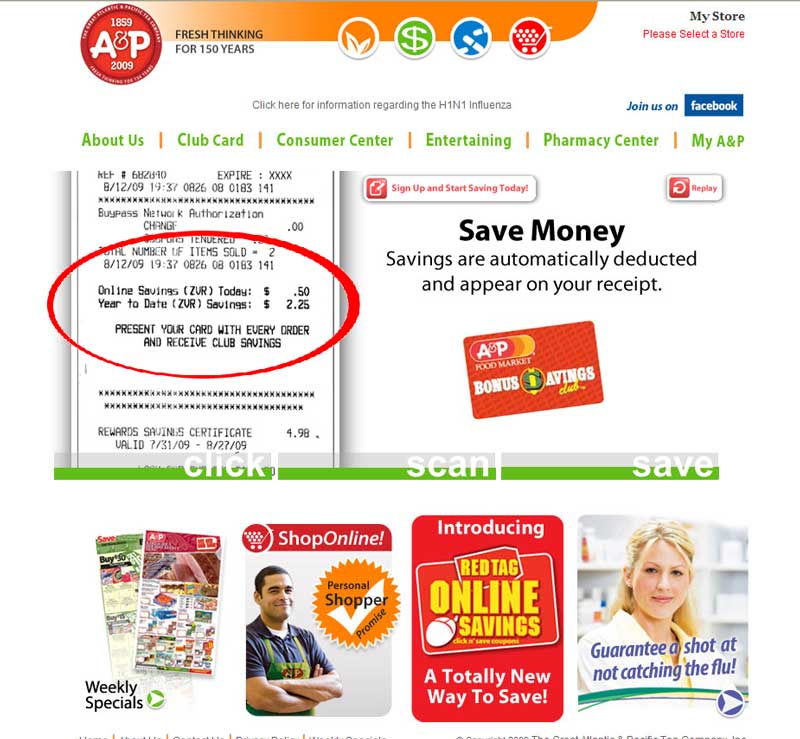
Animated homepage to illustrate the new "REDTAG Online Savings" program featuring digital coupons which could be added to the customers loyalty card online.
Animated homepage to illustrate the new "REDTAG Online Savings" program featuring digital coupons which could be added to the customers loyalty card online.
Animated homepage to illustrate the new "REDTAG Online Savings" program featuring digital coupons which could be added to the customers loyalty card online.
Animated homepage to illustrate the new "REDTAG Online Savings" program featuring digital coupons which could be added to the customers loyalty card online.
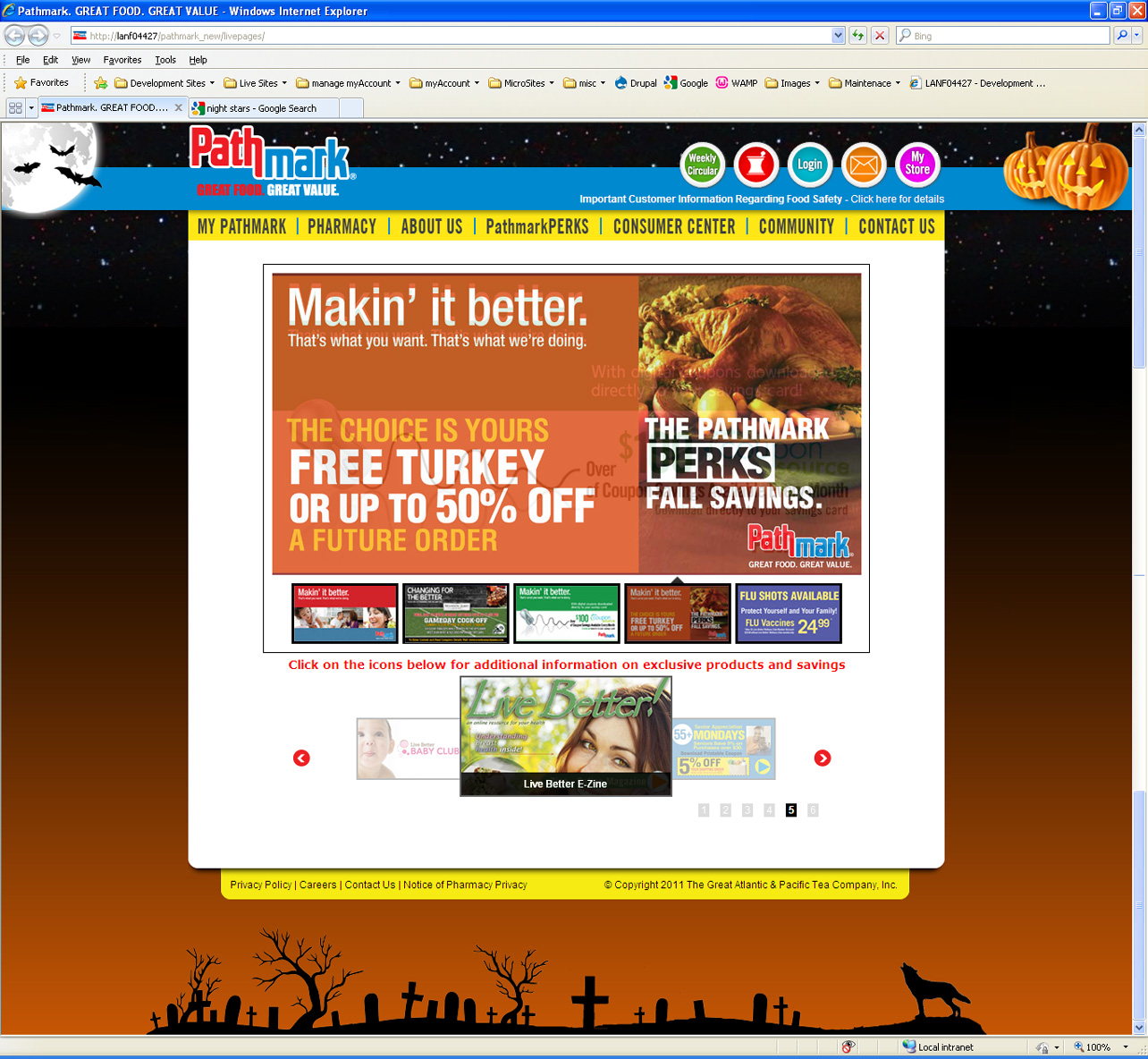
Halloween theme with animated bats, pumpkin and wolf.
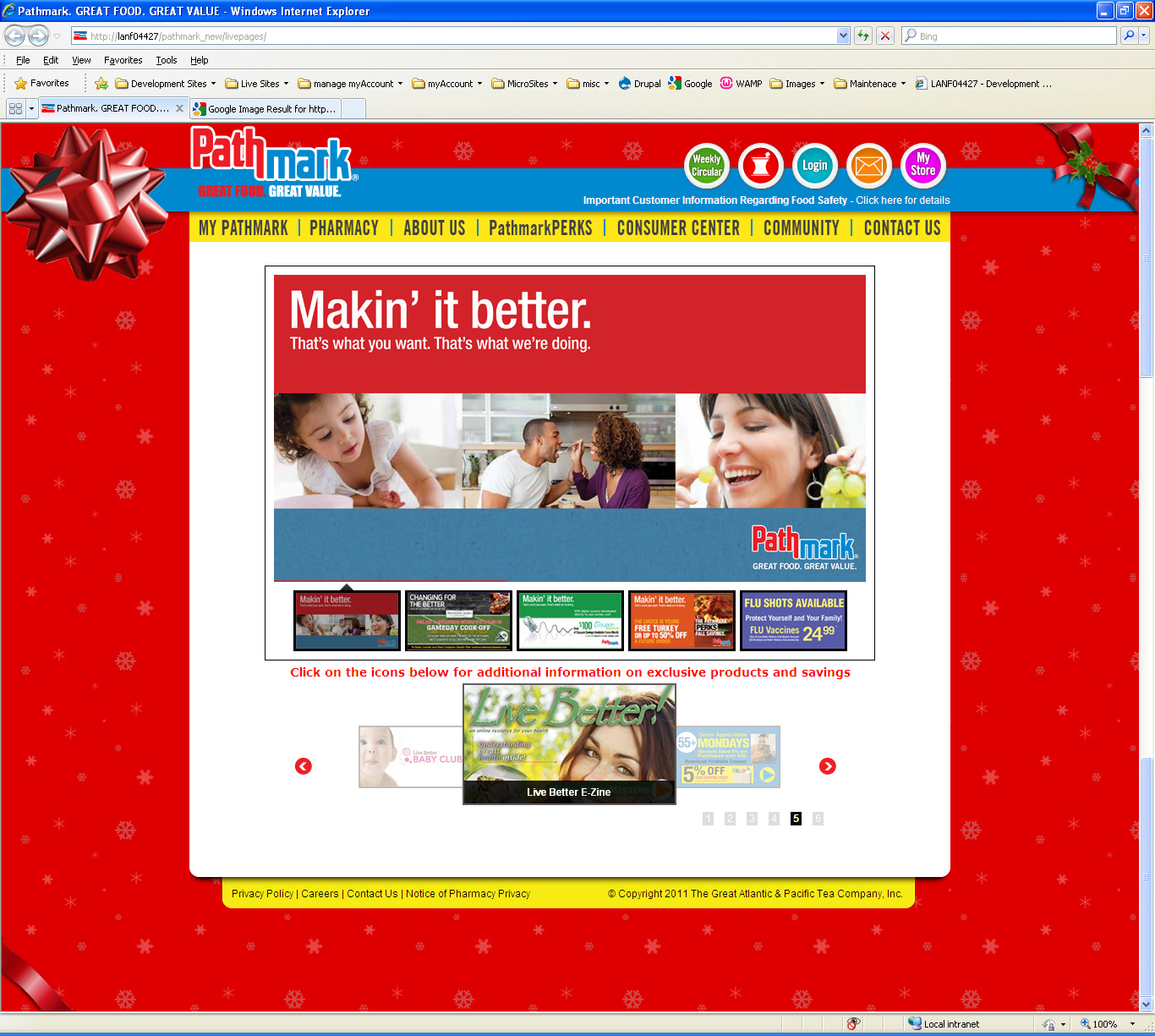
Christmas theme with animated snow.
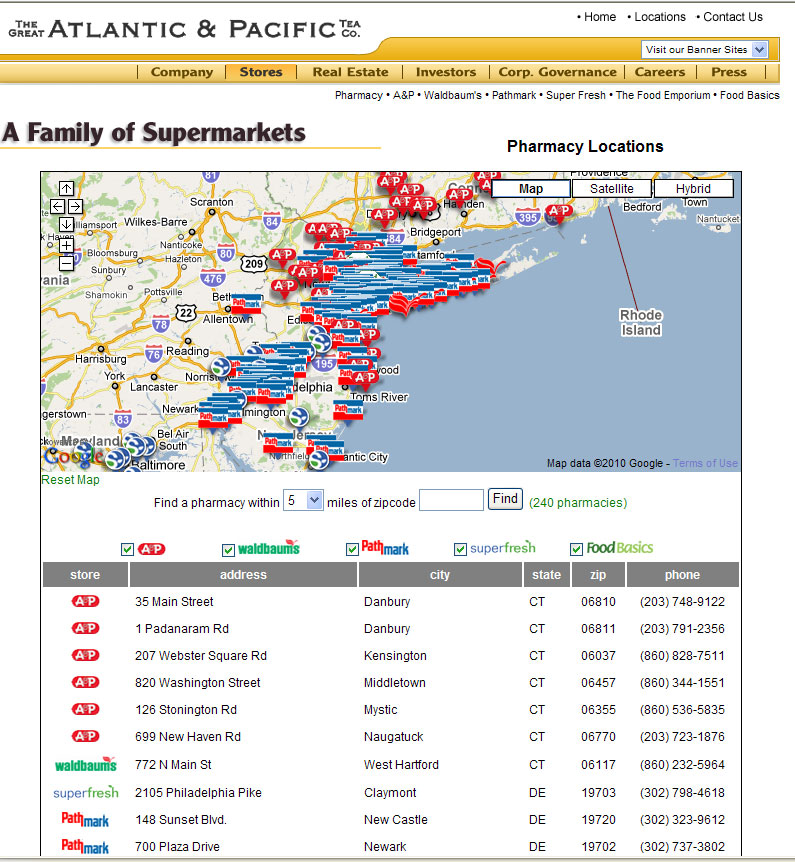
Established a Google powered cross banner Pharmacy locator with driving directions.
Created the animated holiday theme and incorporated the card sent from management to employees.
Animated the online shopping advertisement.
Used the "25 Years of Business" design and animated it for the website homepage.
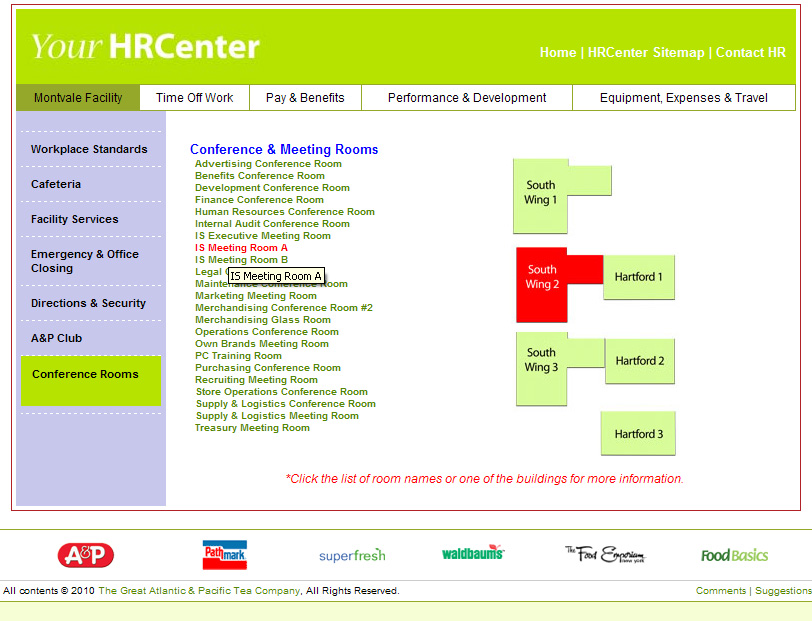
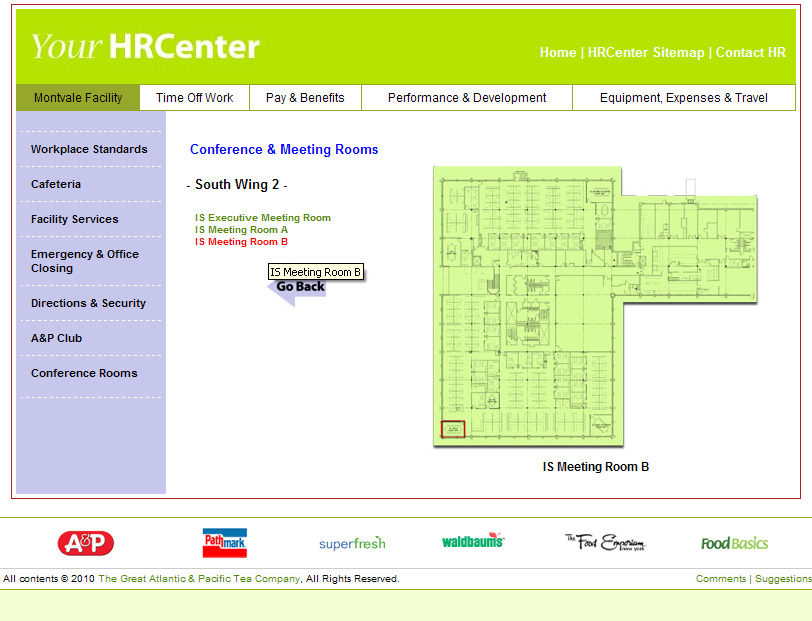
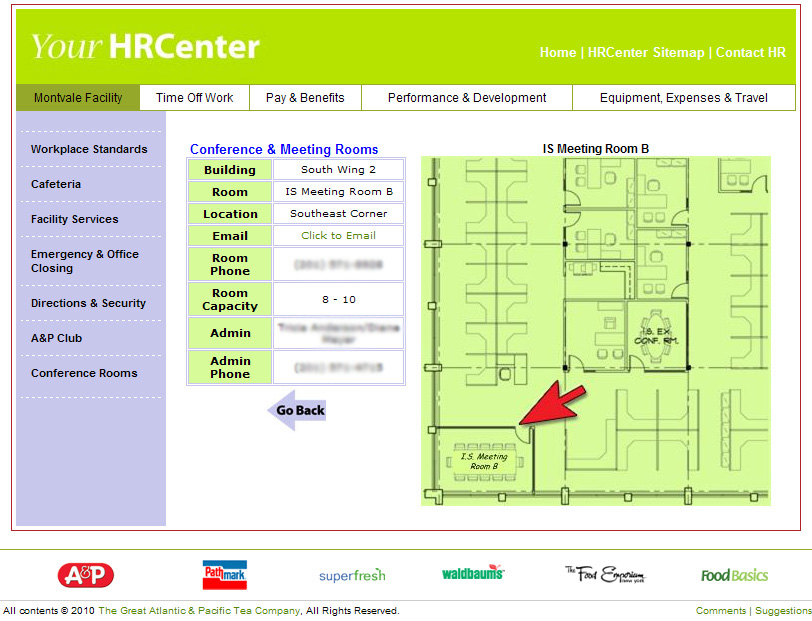
Created a page where someone could find out the physical location of a conference or meeting room along with details like room capacity, phone numbers etc..
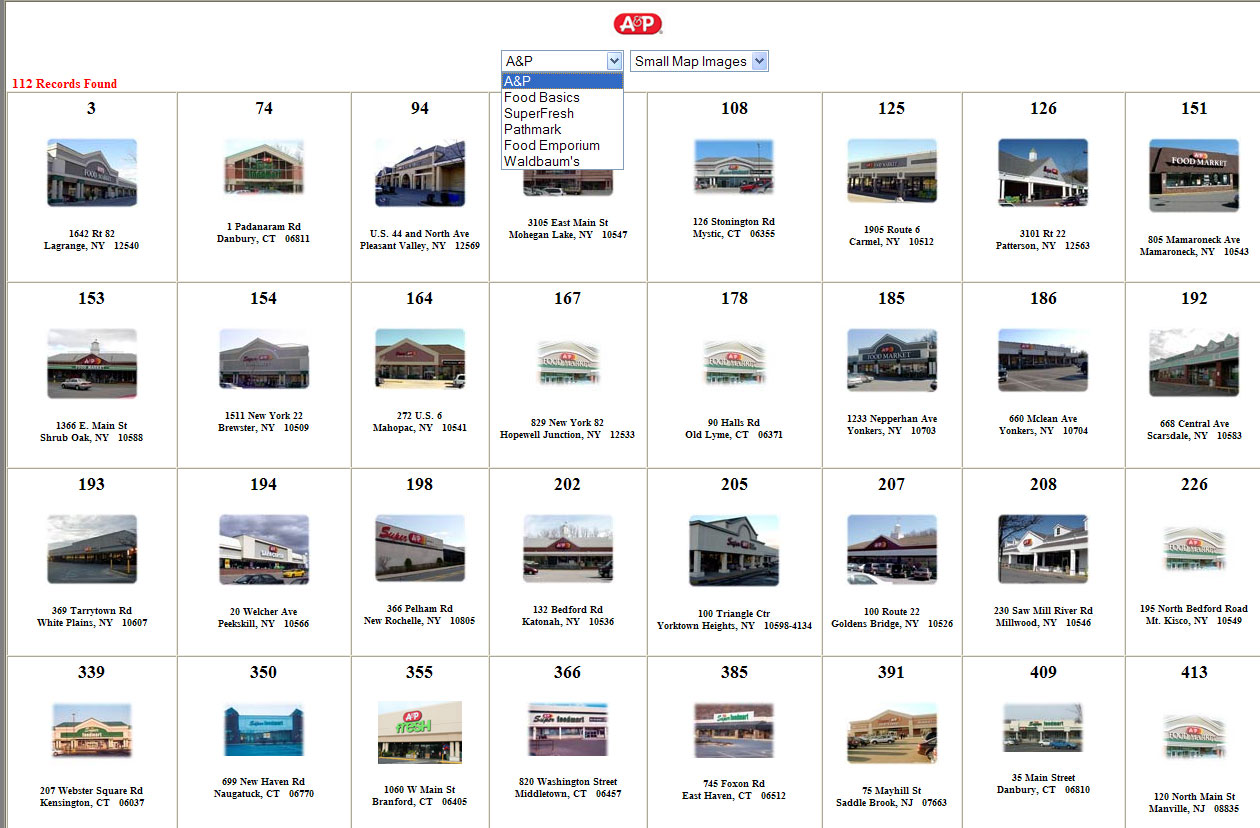
Created a page to display the stores and their associated images which were being used on the websites.